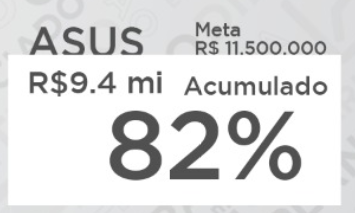
Senhores, preciso formatar minha Div de acordo com a imagem anexada abaixo, com informações de Meta sobre a Div, etc.
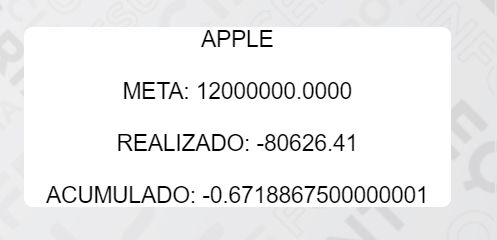
Atualmente meu código está quebrando essas informações em linhas, conforme imagem anexada.
Segue um trecho do meu código, espero que consigam me ajudar.
<div id="row1">
<div class="squareWhite" style="width:380px; font-size: 20px; height: 160px;">
APPLE<br></br>
META: <c:out value="${AP.rows[0].META}"/><br></br>
REALIZADO: <c:out value="${AP.rows[0].REALIZADO}" /><br>/br>
ACUMULADO: <c:out value="${AP.rows[0].ACUMULADO}" />
</div>
</div>
Como podem ver acima, tenho uma div principal e outra dentro da mesma.
Meu código acima quando executado retorna as informações da imagem abaixo.

Porém eu preciso que as informações fiquem de acordo com imagem abaixo, como consigo realizar essa alteração dentro