Tenho um site onde a cada acesso ele mostra um vídeo diferente. O código está dessa forma:
<script>
$('document').ready( function(){
var video = Math.round(Math.random()*7);
var videoaleatorio = [
'fundo.mp4',
'fundo1.mp4',
'fundo2.mp4',
'fundo3.mp4',
'fundo4.mp4',
'fundo5.mp4',
'fundo6.mp4'
];
$('source').attr('src', 'mp4/'+videoaleatorio[video]);
});
//console.log('endereço do video selecionado: '+ $('source').attr('src'));
</script>
....
<div class="overlay"></div>
<video playsinline="playsinline" autoplay="autoplay" muted="muted" loop="loop">
<source src="" type="video/mp4">
</video>
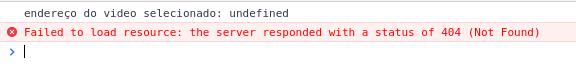
O problema é que algumas vezes o vídeo aparece, mas outras vezes o fundo fica branco e quando vejo no console, aparece a mensagem abaixo:
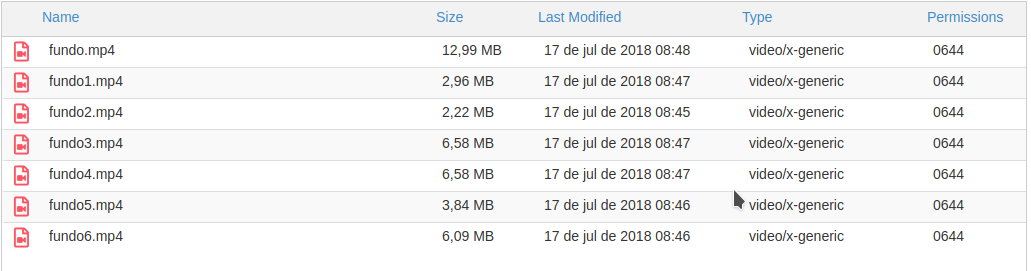
Mas os vídeos estão corretamente dentro do diretório:
Tentei alterar essa linha:
if(videoaleatorio[video] != "undefined"){
// alert(videoaleatorio[video]);
$('source').attr('src', 'mp4/'+videoaleatorio[video]);
}
Mas mesmo assim o problema continua. Como faço para que não apareça mais o fundo branco?