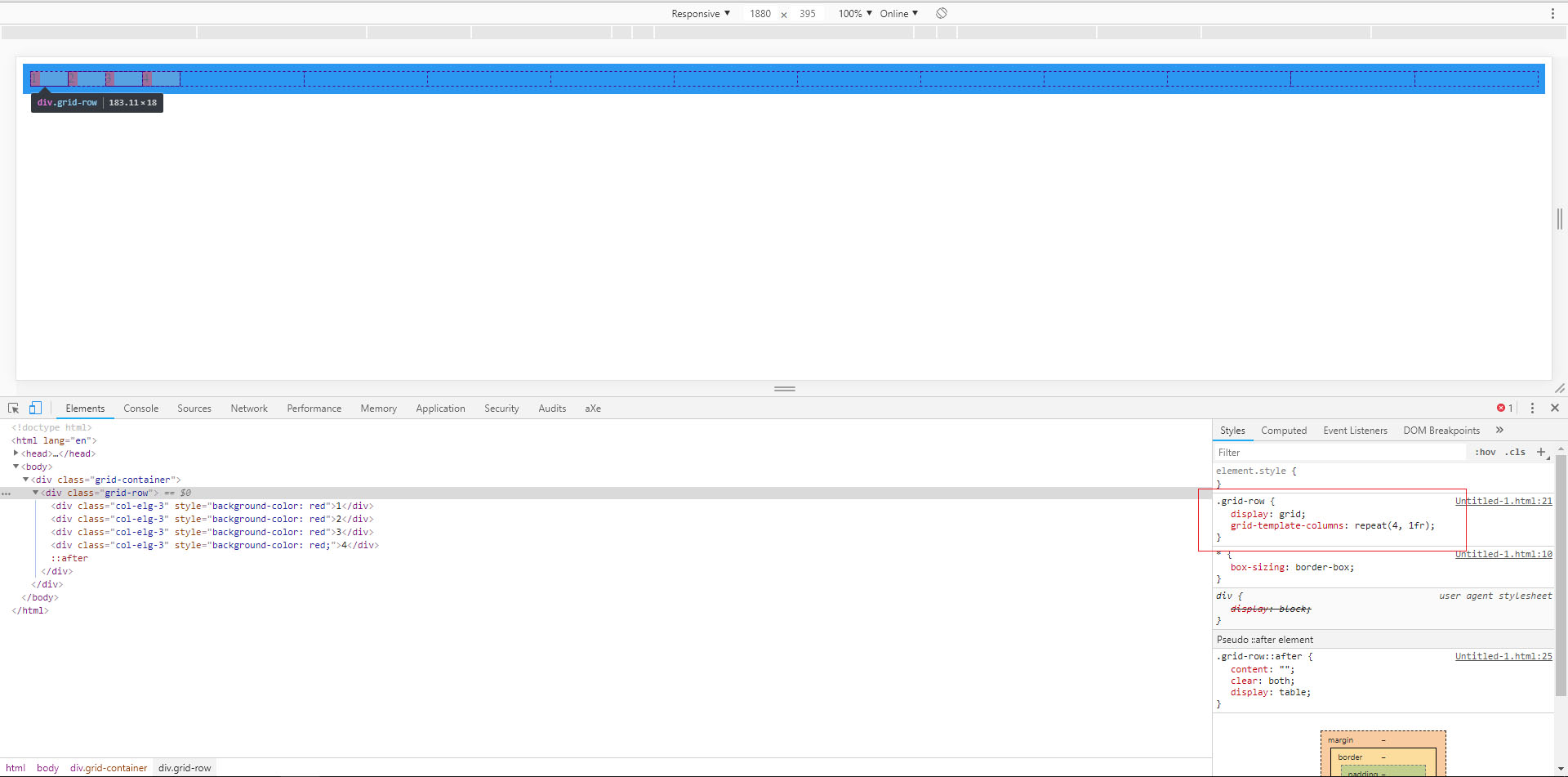
Estou seguindo o tutorial no w3school, ele está inserindo os itens, um abaixo do outro e não do lado (inline) !
De acordo com o meu código deveria ficar um do lado do outro:
CSS
* {
box-sizing: border-box;
}
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto auto auto auto auto auto auto auto auto;
grid-gap: auto;
background-color: #2196F3;
padding: 0.5%;
}
.grid-row::after {
content: "";
clear: both;
display: table;
}
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {
.col-esm-1 { width: 8.33%; }
.col-esm-2 { width: 16.66%; }
.col-esm-3 { width: 25%; }
.col-esm-4 { width: 33.33%; }
.col-esm-5 { width: 41.66%; }
.col-esm-6 { width: 50%; }
.col-esm-7 { width: 58.33%; }
.col-esm-8 { width: 66.66%; }
.col-esm-9 { width: 75%; }
.col-esm-10 { width: 83.33%; }
.col-esm-11 { width: 91.66%; }
.col-esm-12 { width: 100%; }
}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {
.col-sm-1 { width: 8.33%; }
.col-sm-2 { width: 16.66%; }
.col-sm-3 { width: 25%; }
.col-sm-4 { width: 33.33%; }
.col-sm-5 { width: 41.66%; }
.col-sm-6 { width: 50%; }
.col-sm-7 { width: 58.33%; }
.col-sm-8 { width: 66.66%; }
.col-sm-9 { width: 75%; }
.col-sm-10 { width: 83.33%; }
.col-sm-11 { width: 91.66%; }
.col-sm-12 { width: 100%; }
}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {
.col-md-1 { width: 8.33%; }
.col-md-2 { width: 16.66%; }
.col-md-3 { width: 25%; }
.col-md-4 { width: 33.33%; }
.col-md-5 { width: 41.66%; }
.col-md-6 { width: 50%; }
.col-md-7 { width: 58.33%; }
.col-md-8 { width: 66.66%; }
.col-md-9 { width: 75%; }
.col-md-10 { width: 83.33%; }
.col-md-11 { width: 91.66%; }
.col-md-12 { width: 100%; }
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
.col-lg-1 { width: 8.33%; }
.col-lg-2 { width: 16.66%; }
.col-lg-3 { width: 25%; }
.col-lg-4 { width: 33.33%; }
.col-lg-5 { width: 41.66%; }
.col-lg-6 { width: 50%; }
.col-lg-7 { width: 58.33%; }
.col-lg-8 { width: 66.66%; }
.col-lg-9 { width: 75%; }
.col-lg-10 { width: 83.33%; }
.col-lg-11 { width: 91.66%; }
.col-lg-12 { width: 100%; }
}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {
.col-elg-1 { width: 8.33%; }
.col-elg-2 { width: 16.66%; }
.col-elg-3 { width: 25%; }
.col-elg-4 { width: 33.33%; }
.col-elg-5 { width: 41.66%; }
.col-elg-6 { width: 50%; }
.col-elg-7 { width: 58.33%; }
.col-elg-8 { width: 66.66%; }
.col-elg-9 { width: 75%; }
.col-elg-10 { width: 83.33%; }
.col-elg-11 { width: 91.66%; }
.col-elg-12 { width: 100%; }
}
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/grid-system.css">
<title></title>
</head>
<body>
<div class="grid-container">
<div class="grid-row">
<div class="col-elg-3" style="background-color: red">1</div>
<div class="col-elg-3" style="background-color: red">2</div>
<div class="col-elg-3" style="background-color: red">3</div>
<div class="col-elg-3" style="background-color: red;">4</div>
</div>
</div>
</body>
</html>