Na minha aplicação utilizo como framework de javascript o angularJS, e para fazer a seleção dos arquivos utilizo o seguinte button:
<md-button class="md-accent md-raised button-arquivo-margin"
ng-disabled="vm.controladorRequisicao.requisicaoSolicitada"
aria-label="Arquivo(s)">
<div layout="row"
layout-align="center start"
flex>
<input class="input-selecao"
im-file-change="vm.metodos.selecionarArquivos($event, arquivos)"
type="file"
multiple />
<i class="icon-file s30"></i>
<span class="title">Arquivo(s)</span>
</div>
</md-button>
onde im-file-change="vm.metodos.selecionarArquivos($event, arquivos)" é somente uma diretiva que obtém os arquivos do event do input e realiza o bind com meu model.
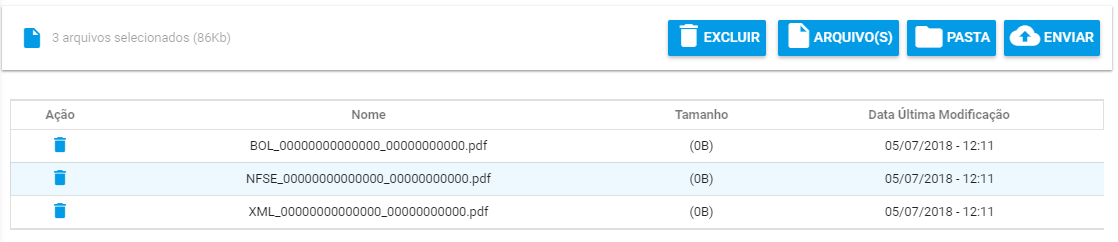
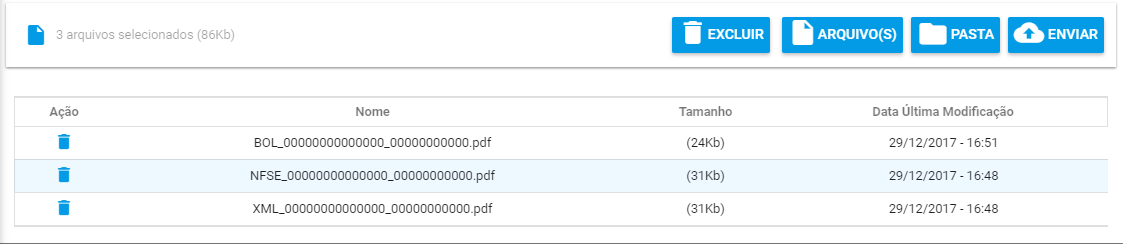
Após seleciona os arquivos os mesmo são exibidos em uma tabela conforme demonstrado abaixo:

Porém estou tendo um problema de má usabilidade do sistema, no qual as pessoas estão movendo ou excluindo os arquivos antes de fazer o envio para API, assim fazendo com que ao tentar fazer o envio dos arquivos ocasione um problema ... E fiz as verificações a requisição não chega a ser completada então somente um undefined da requisição ...
Gostaria de saber se é possível de alguma forma consistir se os arquivos existem na pasta. Pois assim antes de realizar o envio eu verificaria se os arquivos existem na pasta e caso não exista poderia informar ao usuário que os arquivos foram movidos ou excluídos da pasta corrente.