Olá, estou encontrando problemas com minhas rotas filhas.
Segue meus roteamentos:
export const ROUTES: Routes = [
{ path: '', redirectTo: 'Login', pathMatch: 'full' },
{ path: 'Login', component: Login },
{ path: 'Cadastro', component: CadastroUser, children:
[
{ path: '', redirectTo: 'dados-pessoais', pathMatch: 'full' },
{ path: 'dados-pessoais', component: DadosPessoais},
{ path: 'bancos', component: CadastroBancos}
]
}
]
Estou tendo problemas nas rotas filhas do path: 'Cadastro'.
O problema é que eu estou dentro da rota: 'cadastro/dados-pessoais', e criei um botão desta forma:
<button class="btn" [routerLink]="['bancos']">Proximo Passo</button>
Para assim ir para a rota: 'cadastro/bancos'.
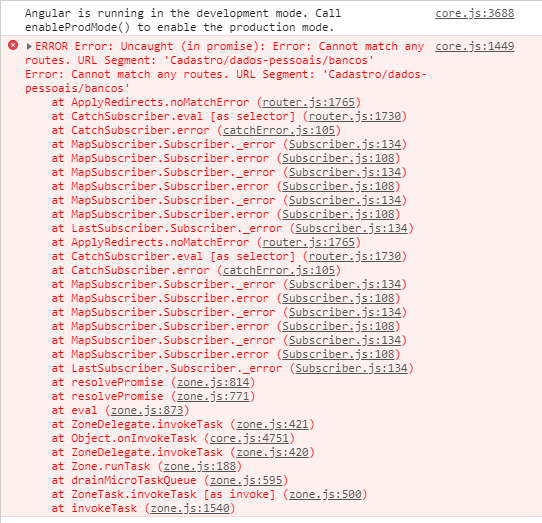
Porém esse erro é apresentado:
A minha chamada do outlet fica assim:
<router-outlet></router-outlet>
Alguém poderia me ajudar?