/* Retorna produtos banco de dados */
$scope.produtos = [];
var carregaProduto = function () {
$http.get("app/models/retornaProduto.php").then(function (response) {
$scope.produtos = response.data;
});
};
carregaProduto();
/* Calcula valor produtos */
$scope.multiplicaValor = function (index) {
index.totalLinha = index.produtoQtd * index.produtoPreco;
$scope.soma = 0;
$scope.giga = 0;
$scope.linha = 0;
$scope.id = index.produtoId;
$scope.ids = index.produtoQtd;
angular.forEach($scope.produtos, function (value, key) {
$scope.soma += value.produtoQtd * value.produtoPreco;
$scope.giga += value.produtoQtd * value.produtoGB;
if (value.produtoQtd > 0) {
$scope.linha += (value.produtoQtd * value.produtoQtd) / value.produtoQtd;
}
});
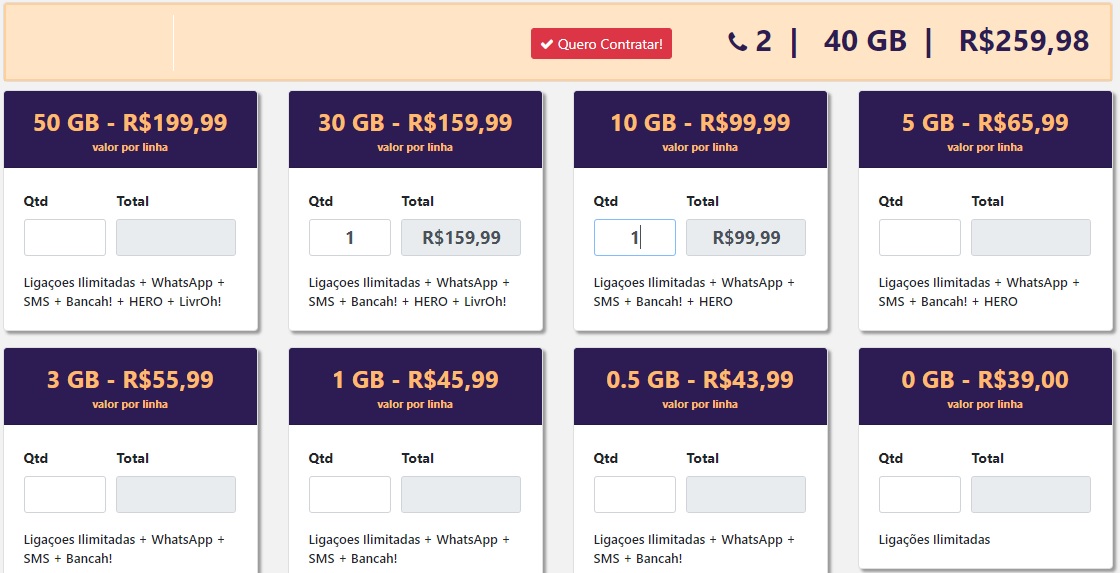
}boa noite! Preciso percorrer os input preenchidos e exibir em uma modal (Quero Contratar?
<button class="btn btn-danger btn-sm mt-3 mb-2" data-toggle="modal" data-target="#exampleModal">Mais Informações</button>
<a ui-sref="simulaVivo" class="btn btn-sm mt-3 mb-2 ml-5" style="background: #932399;color: #FFF;">
<i class="fa fa-binoculars"></i> Ver Planos Vivo</a>
<a ui-sref="simulaTim" class="btn btn-sm mt-3 mb-2" style="background: #004691;color: #FFF">
<i class="fa fa-binoculars"></i> Ver Planos Tim</a>
<a ui-sref="comparaPlanos" class="btn btn-sm btn-secondary mt-3 mb-2">
<i class="fa fa-balance-scale"></i> Comparar Planos</a>
<form name="formSimula" class="mb-4">
<div class="card mt-2 sticky-top">
<div class="card-header font-weight-bold" style="background: rgba(254,187,112,.4); border: 2px solid rgba(254,187,112,.5)">
<img src="app/dist/images/icon-claro.png">
<div class="float-right align-middle" ng-show="soma > 0" style="font-size: 30px; color: #2d1b53">
<button class="btn btn-danger btn-sm mr-5" data-toggle="modal" data-target="#queroContratar"><i class="fa fa-check"></i> Quero Contratar!</button>
<span>
<i class="fa fa-phone" style="font-size: 24px"></i> {{linha}}</span> |
<span>{{giga}} GB</span> |
<span>{{soma | currency}}</span>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3" ng-repeat="claro in produtos | filter:{produtoOperadora:'Claro'}">
<div class="card mt-2 mb-2" style="box-shadow: 3px 3px 3px #999">
<div class="box-item-oferta-1" ng-if="claro.produtoOferta == 1">
<span class="label label-important font-fira">
<i class="fa fa-tags"></i> OFERTA</span>
</div>
<div class="card-header text-center font-weight-bold color-amarelo" style="font-size: 1.5em; background: #2d1b53">
{{claro.produtoGB}} GB - {{ claro.produtoPreco | currency}}
<p class="color-amarelo mb-0" style="font-size: 11px;">valor por linha</p>
</div>
<div class="card-body">
<div class="form-row">
<div class="col-sm-5">
<label for="exampleInputEmail1" class="font14 font-weight-bold">Qtd</label>
<input type="text" class="form-control form-control-sm text-center font-weight-bold" ng-model="claro.produtoQtd" ng-change="multiplicaValor(claro)"
style="font-size: 1.125em" value="{{claro.produtoId}}">
</div>
<div class="col-sm-7">
<label for="exampleInputEmail1" class="font14 font-weight-bold">Total</label>
<input type="text" class="form-control form-control-sm text-center font-weight-bold" disabled style="font-size: 1.125em"
value="{{claro.totalLinha | currency}}">
</div>
</div>
<p class="card-text mt-3 font13" style="font-weight: 600">{{claro.produtoDesc}}</p>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="queroContratar" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-danger" id="exampleModalLabel">
<i class="fa fa-info-circle"></i> Quero Contratar</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<ul>
<li></li>
</ul>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger btn-sm" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-danger">
<i class="fa fa-question-circle"></i> Informações Conteúdo Digital</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img src="app/dist/images/conteudo-digital.png" width="100%">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger btn-sm" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>). Exemplo tenho 8 campos e foram preenchidos somente 2 campos..eu gostaria de exibir somente os campos preenchidos na modal para gerar uma proposta. Eu faço isso com forEach? Alguém poderia me dar um exemplo. Os campos veem do ng-repeat como percorrer os preenchidos? 
ng-repeatno modal?