Estou aprendendo desenvolvimento web e comecei mexer com SCSS em um layout porém o navegador não está puxando o mesmo. Ele está sendo chamado junto com o arquivo do CSS que está funcionando normalmente na página.
<link href="css/abert_painel.scss" rel="stylesheet">
<link href="../build/css/custom.css" rel="stylesheet">
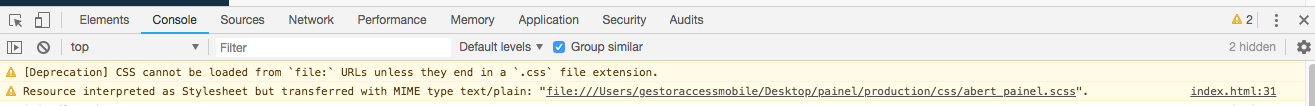
Já a atuação do SCSS está sendo nula e recebo a seguinte mensagem de erro no inspector:
Por que isso ocorre? Como posso resolver esse problema?