Eu tenho uma página que exibirá um checklist, os dados exibidos são provenientes do banco. Preciso que quando o usuário clicar no primeiro checkbox (id="selecionaTdsA", por exemplo) ele selecione todos os radios que correspondentes ao valor A, bem como os checkbox correspondentes. Isso eu consegui fazer.
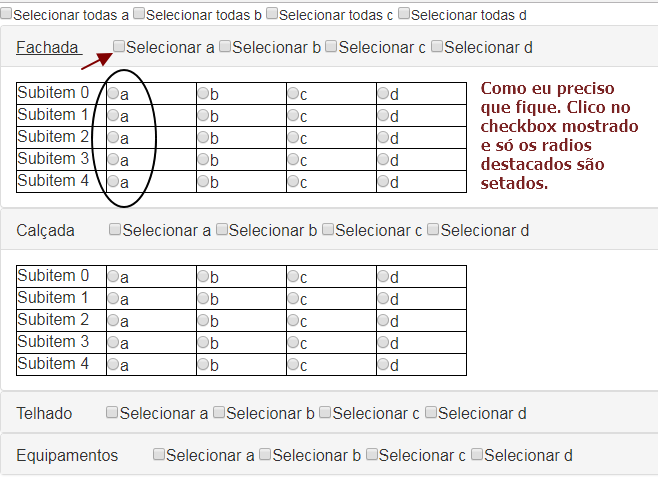
Meu problema é que cada cabeçalho(exemplo Fachada) tem 4 checkbox, a função deles é marcar apenas os radios "filhos" deste cabeçalho, ou seja, quando clicar no checkbox, ele irá marcar apenas os radios ligados a eles, atualmente o código marca todos da classe "coluna1", pois não consegui definir um seletor que me proporcionasse isso. Segue o código:
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="bootstrap.min.css">
<style>
table, table tr, table td{
border: 1px solid black;
}
td{
width: 90px;
}
div.divInline{
display: inline-block;
margin-left: 30px;
}
</style>
</head>
<body>
<?php global $x; ?>
<div>
<input type="checkbox" class="selecionarTdsA" id="selecionaTdsA">Selecionar todas a
<input type="checkbox" class="selecionarTdsB" id="selecionarTdsB">Selecionar todas b
<input type="checkbox" class="selecionarTdsC" id="selecionarTdsC">Selecionar todas c
<input type="checkbox" class="selecionarTdsD" id="selecionarTdsD">Selecionar todas d
</div>
<?php $meuCabecalho = ['Fachada', 'Calçada', 'Telhado', 'Equipamentos']; ?>
<?php for($q = 0; $q < 4; $q++){ ?>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse<?php echo $q ?>">
<?php echo $meuCabecalho[$q] ?>
</a>
<div class="divInline">
<input type="checkbox" class="<?php echo $meuCabecalho[$q] ?>1" id="selecionarCols1" value="check1">Selecionar a
<input type="checkbox" class="<?php echo $meuCabecalho[$q] ?>2" id="selecionarCols2" value="check2">Selecionar b
<input type="checkbox" class="<?php echo $meuCabecalho[$q] ?>3" id="selecionarCols3" value="check3">Selecionar c
<input type="checkbox" class="<?php echo $meuCabecalho[$q] ?>4" id="selecionarCols4" value="check4">Selecionar d
</div>
</h4>
</div>
<div id="collapse<?php echo $q ?>" class="panel-collapse collapse">
<div class="panel-body">
<table>
<tbody>
<?php for($a = 0; $a <5; $a++){ ?>
<tr>
<td>Subitem <?php echo $a ?></td>
<td><input type="radio" name="subcabecalho<?php echo $x ?>" value="a" class="coluna1">a</td>
<td><input type="radio" name="subcabecalho<?php echo $x ?>" value="b" class="coluna2">b</td>
<td><input type="radio" name="subcabecalho<?php echo $x ?>" value="c" class="coluna3">c</td>
<td><input type="radio" name="subcabecalho<?php echo $x ?>" value="d" class="coluna4">d</td>
</tr>
<?php $x++; ?>
<?php } ?>
</tbody>
<tr>
</tr>
</table>
</div>
</div>
</div>
<?php } ?>
</div>
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
$(document).ready(function() {
$('input:checkbox[id="selecionaTdsA"]').click(function() {
if($("input[id='selecionaTdsA']").is(':checked')) {
$(".coluna1").each(function () {
$(this).prop("checked", true);
});
$('input:checkbox[id=selecionarCols1]').prop('checked', true);
}else{
$("input[class='coluna1']").each(function () {
$(this).prop('checked', false);
});
$('input:checkbox[id=selecionarCols1]').prop('checked', false);
}
});
//AQUI TENHO QUE COLOCAR O SELETOR CORRETO
$('input:checkbox[id="selecionarCols1"]').click(function() {
$(".coluna1").each(function () {
$(this).prop("checked", true);
});
});
});
</script>
</body>