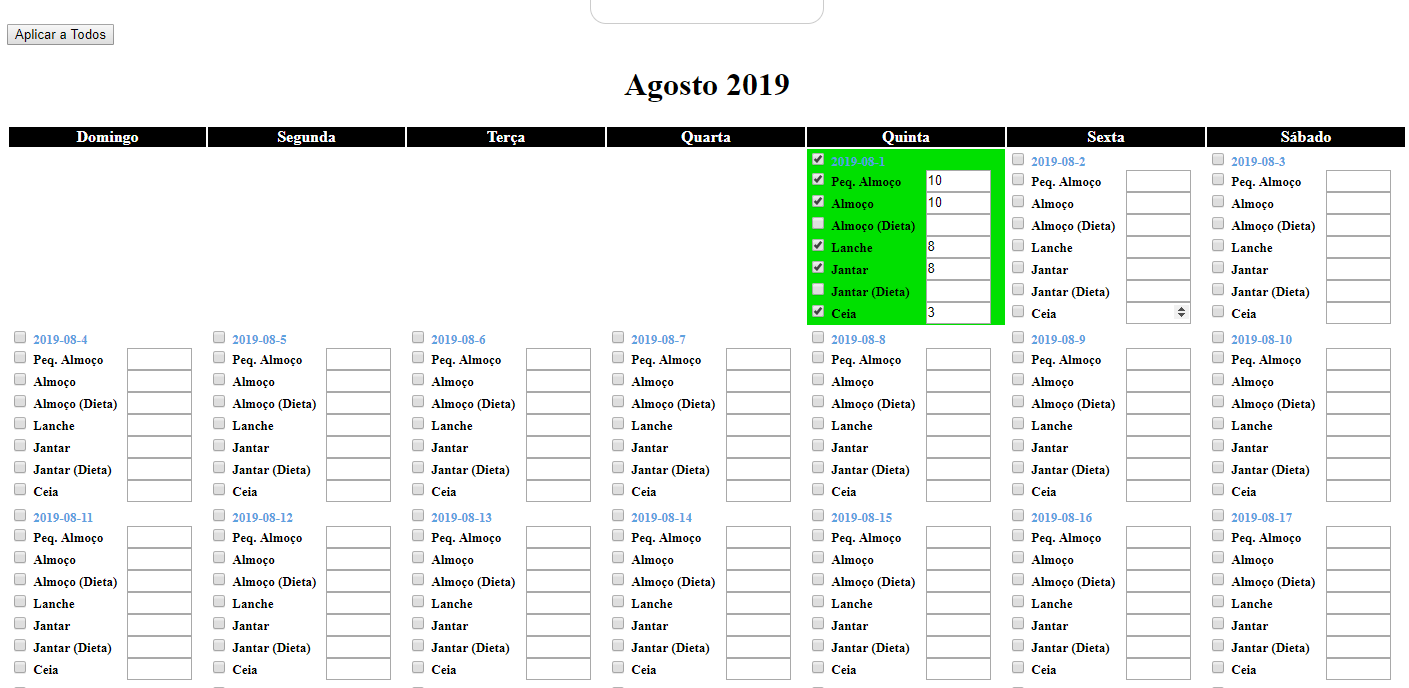
Faço o registo das refeições desta forma, como mostro na imagem:
Criei o botão Aplicar a Todos, que é para, depois de preencher o dia 1 do mês, preencher os restantes dias do mês com os mesmos dados. Por exemplo:
Prencho assim o dia 1:
Ao clicar no botão Aplica a Todos preenchesse os restantes dias da mesma forma:
Código:
<input type='button' id='elemento' value='Aplicar a Todos' />
<td bgcolor='$color' data-semana=''><font size='2px'/>
<input id='firstCB{$year}{$month}{$day}' type='checkbox' name='arrachar[$year, $month, $day][dia]' value='$year-$month-$day'>$year-$month-$day <br />
<div>
<input type='checkbox' class='checkbox' name='arrachar[$year, $month, $day][OpcaoA]' value='Peq_Almoço'>Peq. Almoço</div> <div><input ref='firstCB{$year}{$month}{$day}' min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd]' value='$marcado_pequeno_qtd' />
<br />
</div>
<div>
<input type='checkbox' class='checkbox1' name='arrachar[$year, $month, $day][opcaoB]' value='Almoço'>Almoço</div> <div><input ref='firstCB{$year}{$month}{$day}' min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd1]' value='$marcado_almoco_qtd'/>
<br />
</div>
</td>
Javascript:
$('#elemento').on('click', function(){
var inputs = [...document.querySelectorAll("[type='checkbox']")];
if(inputs == 'checked'){ // condição
$('.checkbox').prop('checked', true);
$('.checkbox1').prop('checked', true);
}
});
Pretendia que selecionasses todas as checkboxes em todos os dias como no dia 1 e também preenchesse os inputs com o mesmo valor do dia 1. Da forma que tenho a condição não selecciona nenhuma checkbox ao clicar no botão Aplicar a todos.
Estou a tentar desta forma:
<input type='button' id='elemento' value='Aplicar a Todos' />
<td><input id='firstCB{$year}{$month}{$day}' type='checkbox' name='arrachar[$year, $month, $day][dia]' value='$year-$month-$day'>$year-$month-$day <br />
<div><input type='checkbox' class='checkbox' name='arrachar[$year, $month, $day][OpcaoA]' value='Peq_Almoço'>Peq. Almoço</div> <div><input ref='firstCB{$year}{$month}{$day}' min='0' oninput='this.value = Math.abs(this.value)' type='number' class='checkbox' name='arrachar[$year, $month, $day][Qtd]' value='$marcado_pequeno_qtd' /> <br /></div>
<div><input type='checkbox' class='checkbox1' name='arrachar[$year, $month, $day][opcaoB]' value='Almoço'>Almoço</div> <div><input ref='firstCB{$year}{$month}{$day}' min='0' oninput='this.value = Math.abs(this.value)' type='number' class='checkbox1' name='arrachar[$year, $month, $day][Qtd1]' value='$marcado_almoco_qtd'/> <br /> </div></td>
$('#elemento').on('click', function(){
var inputs = $('.checkbox');
inputs.each(function(index, element){
if(element.checked) {
var children = $(element).parent().parent().children('.checkbox');
children.each(function(i, child){
$(child).prop('checked', true);
});
}
});
});
Mas não selecciona os restantes dias com os valores do dia 1 do mês.