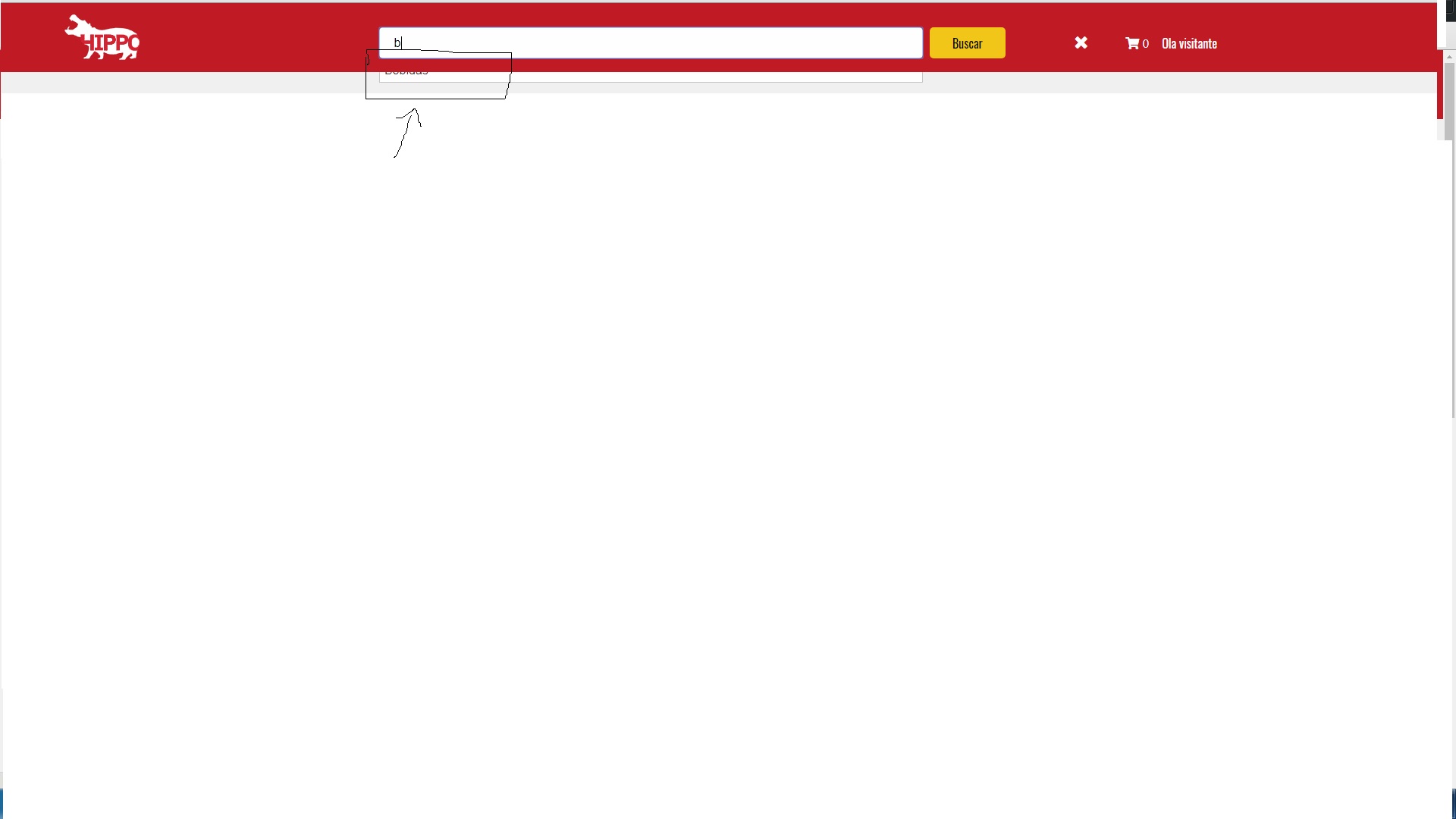
Galera, beleza? Fiz um script em jQuery ui que usa o Autocomplete em uma barra de busca, o código funciona porem quando aparece o select com as opções o meu header fica por cima, o que pode ser? Obrigado

//CODIGO JQUERY UI
$(function () {
var Categorias = [
"Doces",
"Bebidas",
"Hortifruti",
"Frios e laticínios",
"Higiene",
"Marcearia",
"Pães"
];
$("#busca").autocomplete({
source: Categorias
});
});
//codigo HTML
<input class="ui-widget" type="text" name="busca" id="busca" style="display:none;" title="pesquisar" placeholder="Pesquise o seu produto" />
<button id="buscar_botao" style="display:none;">Buscar</button>
//CSS
input#busca {
margin-top: 24px;
width: 717px;
border-radius: 5px;
border: none;
height: 41px;
position: absolute;
right: 165%;
padding-left: 20px;
}
button#buscar_botao {
width: 100px;
height: 41px;
border: none;
margin-top: 24px;
border-radius: 5px;
background: #f3c705;
cursor: pointer;
font-family: "Oswald",sans-serif;
position: absolute;
right: 130%;
}