Possuo um código, que carrega posts wordpress via ajax. Funciona muito bem em todos templates. Index, tag, categorias, etc. O que me chama a atenção nesse código é que aparentemente o carregamento é feito através das divs, não sei explicar bem, só sei que apenas com esse código js é possível carregar os posts com ajax apenas clicando no botão Load More. Já fiz vários experimentos, em outros temas e vi que é bem isso mesmo. Pensei que se é com base nas classes/id dos elementos que é feito a chamada dos posts. Então acho que seria possível utilizar esse mesmo código para carregar posts de Querys personalizadas, numa mesma página. Imagine por exemplo, três caixas, que listam posts de 3 categorias diferentes.
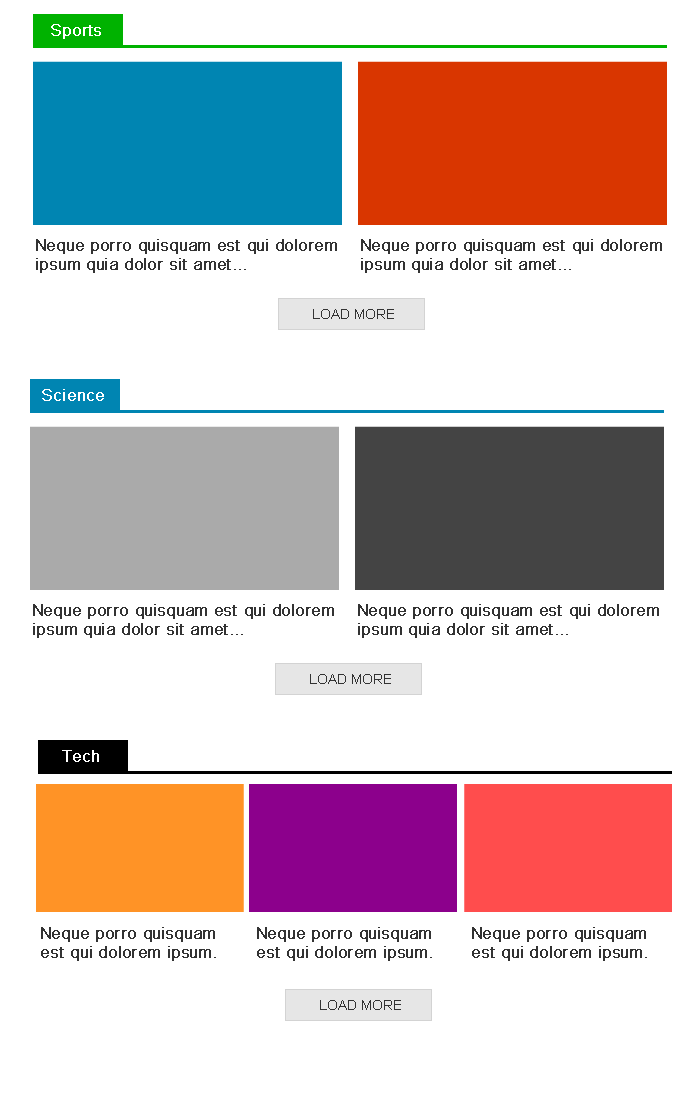
Desse jeito aqui:
 Quero reusar esse código para fazer isso ai.
Quero reusar esse código para fazer isso ai.
PS: Eu estava pensando... eu conheço o funcionamento do .attr mas não sei como poderia aplica-lo em caso desses. Se o botão que carrega os posts fosse utilizado primeiro para pegar a ID dos boxes, aplica-lo ao código, e carregar os posts (".minha-classe-ajax").attr('id').
Com o código abaixo, aplicado a qualquer tema wordpress, é possível ver o resultado.
jQuery(function($) {
$body = jQuery('body');
var load_ajax_new_count = 0;
$("body").on('click', '.ajax-load-button a', function(e) {
e.preventDefault();
var $link = $(this);
var page_url = $link.attr("href");
$link.addClass('ajax-loader');
$body.addClass('opt-pagination-loading');
$('.ajax-pagination-ajax').addClass('ajax-ajaxpagination-active');
$("<div>").load(page_url, function() {
var n = load_ajax_new_count.toString();
var $wrap = $link.closest('.ajax-primary-main').find('.ajax-primary-content');
var $new = $(this).find('.ajax-primary-content .ajax-post').addClass('animated fadeInUp ajax-poajax-new-' + n);
var $this_div = $(this);
$new.hide().appendTo($wrap).fadeIn(400);
if ($this_div.find('.ajax-load-button').length) {
$link.closest('.ajax-primary-main').find('.ajax-load-button').html($this_div.find('.ajax-load-button').html());
$body.removeClass('opt-pagination-loading');
$('.ajax-pagination-ajax').removeClass('ajax-ajaxpagination-active');
} else {
$link.closest('.ajax-primary-main').find('.ajax-load-button').fadeOut('fast').remove();
}
if (page_url != window.location) {
window.history.pushState({
path: page_url
}, '', page_url);
}
load_ajax_new_count++;
return false;
});
});
});<?php get_header(); ?>
<div class="container">
<div id="box-latest" class="box-container ajax-primary-main">
<h1 class="box-title">BOX LATEST</h1>
<div class="ajax-primary-content">
<?php while ( have_posts() ) : the_post();?>
<article class="ajax-post">
<h1 class="post-title">
<a itemprop="url" href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php the_title();?>
</a>
</h1>
<p class="post-meta">
<span class="category"><?php the_category();?></span>
<span class="date"><?php $post_date = get_the_date(); echo $post_date;?></span>
<span class="author"><a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) );?>"><?php echo get_the_author();?></a></span>
</p>
</article>
<?php endwhile;?>
</div><!-- ajax-primary-content -->
<div id="ajax-pagination" class="ajax-load-button">
<div class="ajax-pagination-ajax">
<?php echo $more_link = get_next_posts_link('<span class="pagination-load">Load More</span>'); ?>
</div>
</div><!-- #ajax-pagination -->
</div><!-- ajax-primary-main -->
</div> <!-- .container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>EXEMPLO EM HTML DA IMAGEM.
.main-layout {
margin: 0px auto;
max-width: 761px;
}
.main-box h2,
.main-box h3 {
margin: 0;
padding: 0;
}
.box-title {
padding: 10px;
margin-left: -10px;
color: #fff
}
#main-box-1 .box-title h3 {
background:#325
}
#main-box-2 .box-title h3 {
background: #000
}
#main-box-3 .box-title h3 {
background: #333
}
.box-title h3 {
padding: 10px;
}
.main-box-title {
font-size: 16px;
}
.main-box-title a {
text-decoration: none;
}
.main-box-title a:hover {
color: #333
}
.main-box {
max-width: 761px;
margin: 0px auto;
margin-bottom: 30px;
}
.main-box-loop {
display: inline-block;
position: relative;
vertical-align: top;
zoom:-1px;
margin: 0;
max-width: 32.5%;
}
.main-load-more {
position: relative;
text-align: center;
}
.main-load-more a {
margin: 10px auto;
text-decoration: none;
padding: 10px;
display: inline-block;
background: #ddd;
text-align: center;
} <div class="main-layout">
<div id="main-box-1" class="main-box">
<div class="box-title">
<h3>Esportes</h3>
</div>
<div class="main-box-container">
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Vivamus at eleifend leo. Praesent eu ex ligula. </a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Aenean hendrerit pretium odio, nec pretium nisl ornare vitae.</a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-load-more">
<a href="#">Load More</a>
</div>
</div> <!-- .main-box-container -->
</div> <!-- #main-box-1 -->
<div id="main-box-2" class="main-box">
<div class="box-title">
<h3>Science</h3>
</div>
<div class="main-box-container">
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Sed tristique tempor arcu sit amet facilisis.</a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Cras accumsan condimentum urna id tincidunt.</a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Sed sem eros, cursus in dapibus a, viverra id lorem.</a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-load-more">
<a href="#">Load More</a>
</div>
</div> <!-- .main-box-container -->
</div> <!-- #main-box-2 -->
<div id="main-box-3" class="main-box">
<div class="box-title">
<h3>Tec</h3>
</div>
<div class="main-box-container">
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Aenean eget justo eu turpis auctor gravida. </a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Mauris in metus vitae libero laoreet malesuada vel a turpis.</a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-box-loop">
<div class="main-box-image">
<img src="http://via.placeholder.com/250x150">
</div><!-- .main-box-image -->
<h2 class="main-box-title">
<a href="#">Sed tincidunt, arcu quis commodo auctor, purus erat egestas metus, luctus tempor orci quam sed augue. </a>
</h2>
</div> <!-- .main-box-loop -->
<div class="main-load-more">
<a href="#">Load More</a>
</div>
</div> <!-- .main-box-container -->
</div> <!-- #main-box-3 -->
</div> <!-- .main-layout -->