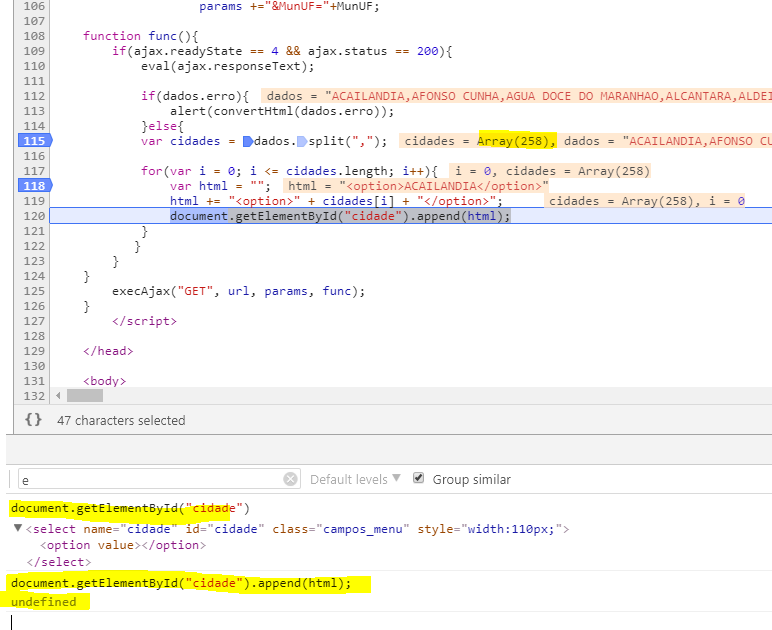
Tenho uma consulta que retorna um array onde eu quero popular um select de forma dinâmica, mas pelo código abaixo ele da com undefined
for(var i = 0; i <= cidades.length; i++){
var html = "";
html += "<option>" + cidades[i] + "</option>";
document.getElementById("cidade").append(html);
}