Olá!
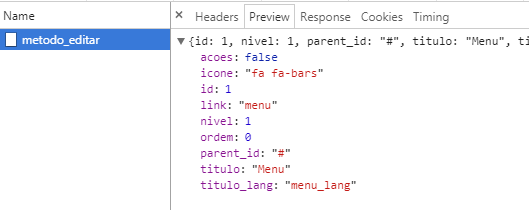
Estou retornando um objeto através do ajax e atribuindo os valores aos respectivos campos.
Usando como exemplo o campo título:
$('#txt_titulo').val(objeto_menu.titulo);
Porem, observei uma coisa, quando abri o console do navegador.
<input type="text" id="txt_titulo" class="form-control input-sm titulo lower valid" name="titulo" tabindex="4" autocomplete="off" placeholder="Título">
Embora o campo esteja corretamente preenchido com o valor vindo do servidor, eu não encontrei no elemento o value="Menu".
Logo, deveria encontrar algo do tipo:
<input type="text" id="txt_titulo" class="form-control input-sm titulo lower valid" name="titulo" tabindex="4" autocomplete="off" value="Menu">
Estou alterando algumas coisas no front-end, e estou tendo um certo problema porque preciso deste value.
Alguém sabe porque não é exibido ?