Procurei a solução aqui no fórum, entretanto as mesmas não funcionaram.
Quero selecionar todos os checkbox ao clicar em apenas 1 checkbox (seleciona todos).
Segue meu código:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="css/app.min.css">
<meta name="description" content="Violate Responsive Admin Template">
<meta name="keywords" content="Super Admin, Admin, Template, Bootstrap">
<script>
$(document).ready(function(){
//Para fins de depuração:
console.log("Entrei aqui.");
$("#checkMaster").click(function(){
//Para fins de depuração:
console.log("Checkbox mestre foi clicado!");
$('input:checkbox').not(this).prop('checked', this.checked);
});
console.log("saiu aqui.");
});
</script>
<!-- <meta http-equiv="refresh" content="5" /> -->
</head>
Warning
<div class="card">
<div class="card-body">
<div class="table-responsive">
<table id="data-table" class="table">
<thead>
<tr>
<th>Nome</th>
<th>Telefone</th>
<th>Numero de tentativas</th>
<th>Ultima Tentativa</th>
<th>Zerar Tentativas?</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td><p><input type="checkbox" id="checkMaster" name="checkTodos"> Selecionar Todos</p></td>
</tr>
<?php
$query = sprintf("select * from ivr_contatos, ivr_campanha where ivr_contatos.campanha = ivr_campanha.id and ivr_contatos.status = 0 and tentativas >= 5" );
$result = Populator::ConsultaDB($query);
while ($resultado = pg_fetch_array($result) ) {
$nome = $resultado['nome'];
$telefone = $resultado['telefone'];
$tentativa = $resultado['tentativas'];
$lastAttempt = $resultado['atualizado'];
$codigo = $resultado['codigo'];
echo '
<tr>
<td>'.$nome.'</td>
<td>'.$telefone.'</td>
<td>'.$tentativa.'</td>
<td>'.substr($lastAttempt,0,19).'</td>
<td><input type="checkbox" value='.$codigo.' name="check[]"/></td>
</tr>
';
}
?>
</tbody>
</table>
</div>
</div>
</div>
<input type="submit" value="Resubmit" class="btn btn-sm m-r-5" />
</form>
Alguma ideia de como resolver isso??
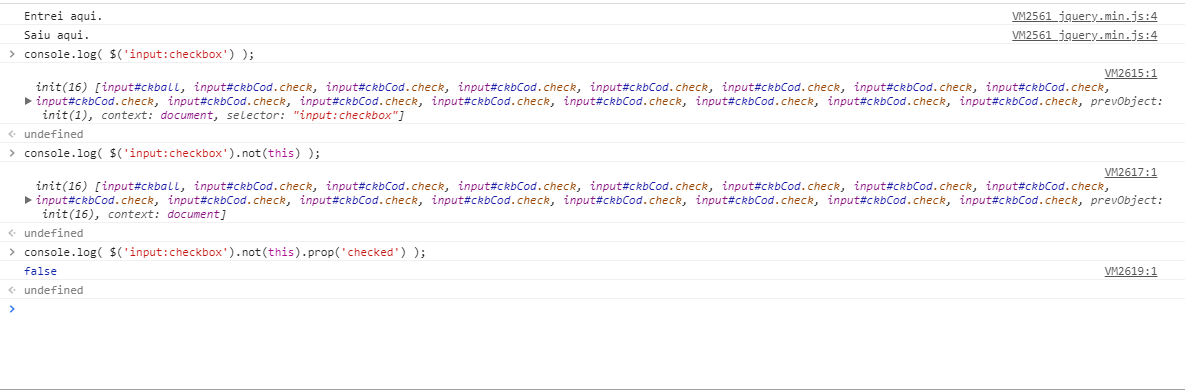
Edit: Caros, boa tarde, realizei as recomendações deste post, entretanto ainda estou com o mesmo problema. Há mais algum caminho que eu possa seguir para atingir este objetivo?
$('input:checkbox').not(this).prop('checked', this.checked);
init(16) [input#ckball, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, input#ckbCod.check, prevObject: init(16), context: document]

$(document).ready(function(){ código aqui });