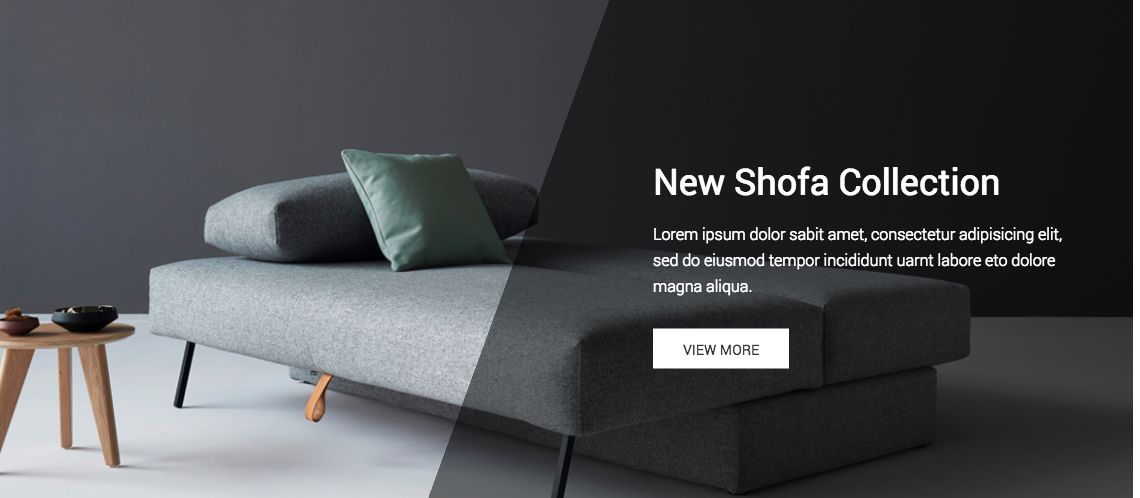
Como faco esse efeito como nessa imagem em css ?
2 Respostas
Fiz um exemplo usando a pseudo classe ::after, assim vc não tem problema quando fizer o efeito no elemento em que o seu conteúdo está dentro. Para criar essa inclinação usei o transform:skew e usei flexbox para deixar tudo alinhado.
Veja o resultado no exemplo abaixo:
.container {
display: flex;
position: relative;
width: 500px;
height: 300px;
background-image: url(http://unsplash.it/500/300);
background-size: cover;
overflow: hidden;
flex-direction: row-reverse;
align-items: center;
box-sizing: border-box;
padding-right: 3rem;
}
.container::after {
content: "";
position: absolute;
top: 0;
bottom: 0;
width: 100%;
background-color: rgba(0,0,0,0.5);
transform: skew(-30deg) translateX(calc(50% + 3rem));
}
.cont {
font-family: sans-serif;
color: #fff;
z-index: 99;
}<div class="container">
<div class="cont">
<h1>Meu texto</h1>
<p>texto texto</p>
<button>BTN</button>
</div>
</div>Para criar esse efeito, basta utilizar transform: skewX(-18deg); no elemento que você deseja criar o efeito de inclinação.
Exemplo:
* { padding: 0; margin: 0 }
.container {
background:blue;
background-size: cover;
height: 149.8px;
overflow:hidden;
width: 314px;
}
/* Elemento inclinado */
.overlay {
background: #00000050;
height: 100%;
width: 65%;
margin-left: 46%;
transform: skewX(-18deg);
overflow:hidden;
}
h1, span {
color:#FFF;
display:block;
margin: 30px;
transform: skewX(18deg);
}
span {
margin-top: -20px;
}<div class="container">
<div class="overlay">
<h1>Title</h1>
<span>Description</span>
</div>
</div>Referência: https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skew
Você também pode usar um background gradient para fazer esse efeito. Basta adicionar background: linear-gradient(107deg, transparent 20%, green 20%); no elemento que você quer, por exemplo:
* { padding: 0; margin: 0 }
.container {
background:blue;
background-size: cover;
height: 149.8px;
overflow:hidden;
width: 314px;
}
/* Elemento inclinado */
.overlay {
background: linear-gradient(107deg, transparent 20%, green 20%);
float:right;
height: 100%;
padding-left: 20px;
width: 60%;
overflow:hidden;
}
h1, span {
color:#FFF;
display:block;
margin: 30px;
}
span {
margin-top: -20px;
}<div class="container">
<div class="overlay">
<h1>Title</h1>
<span>Description</span>
</div>
</div>