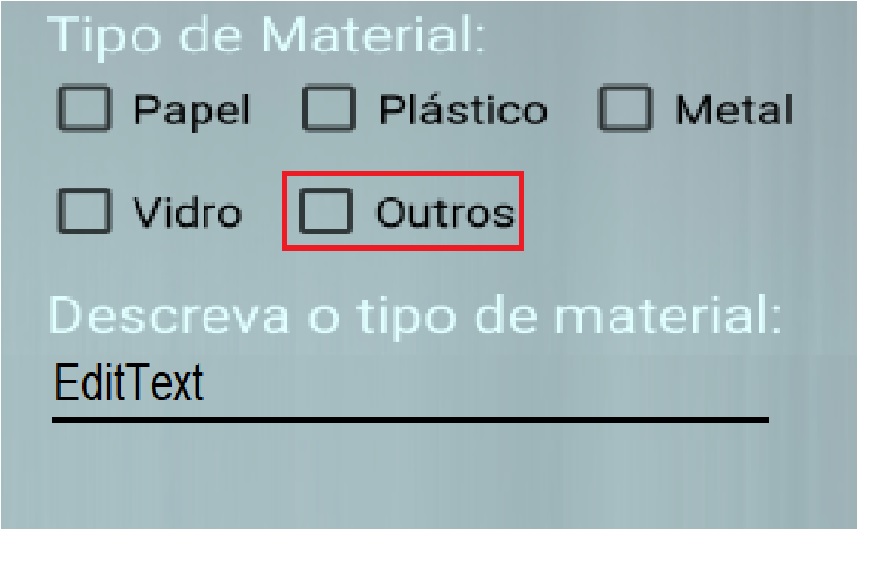
Como habilitar um componente edittext na mesma view ao clicar no componente checkbox "outros"? Como na imagem:
2 Respostas
Experimenta assim:
CheckBox checkbox = (CheckBox) findViewById(R.id.checkbox);
checkbox.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (((CheckBox) v).isChecked()) {
//Habilitar EditText
editText.setEnabled(true);
}
else
//Desabilitar EditText
editText.setEnabled(false);
}
});
Após realizar algumas pesquisas, segue a resposta:
XML
<CheckBox
android:id="@+id/cb_outros"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="17dp"
android:button="@drawable/selector_chk"
android:text="@string/cb_outros"
android:textSize="17dp" />
<EditText
android:id="@+id/edt_outroMaterial"
android:layout_width="240dp"
android:visibility="gone"
android:layout_height="wrap_content"
android:hint="Ex: baterias, pilhas..."
android:inputType="text"
android:layout_marginRight="17dp" />
JAVA
private void opcaoCheckOutro(){
cbOutros.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
EditText campoOutroMaterial = view.findViewById(R.id.edt_outroMaterial);
if (cbOutros.isChecked()) {
campoOutroMaterial.setVisibility(View.VISIBLE);
} else {
linearLayoutCheckOutro.setVisibility(View.GONE);
campoOutroMaterial.setText("");
}
}
});
}