Preciso que quando o usuario clique no botão salvar que é exibido quando o marker recebe um click, as informações do local sejam salvas no banco de dados.
Campos ocultos que recebem os valores do local quando pesquisado:
<input type="hidden" name="lat" id="lat">
<input type="hidden" name="lng" id="lng">
<input type="hidden" name="rua" id="rua">
<input type="hidden" name="bairro" id="bairro">
<input type="hidden" name="cidade" id="cidade">
<input type="hidden" name="cep" id="cep">
Códigos para (teoricamente) passar as informações para o arquivo que faz a conexão:
// Define o que sera extraido da busca
var address = ''; //Endereço recebe nulo para posteriormente receber parametros em forma de array
if (place.address_components) { // se o local tiver informações extras(componentes como cep, rua, bairro etc)
address = [ // atribuindo os valores desejados a variavel address
(place.address_components[0] && place.address_components[0].short_name || ''), // Numero do local
(place.address_components[1] && place.address_components[1].short_name || ''), //Logradrouro, vulgo: nome da rua
(place.address_components[2] && place.address_components[2].short_name || ''), // bairro
(place.address_components[3] && place.address_components[3].short_name || ''), //cidade
(place.address_components[6] && place.address_components[6].short_name || '') //cep
].join(' ');
}
var item_Lat = place.geometry.location.lat();
var item_Lng = place.geometry.location.lng();
var item_Numero = place.address_components[0];
var item_Rua = place.address_components[1];
var item_Bairro =place.address_components[2];
var item_Cidade =place.address_components[3];
var item_Cep = place.address_components[6];
$('#name').val(place.name);
$('#lat').val(item_Lat);
$('#lng').val(item_Lng);
$('#rua').val(item_Rua);
$('#bairro').val(item_Bairro);
$('#cidade').val(item_Cidade);
$('#cep').val(item_Cep);
// Exibe na infoWindow o Endereço e informações do local
infoWindow.setContent('<div><strong>' + name + '</strong><br>' + address + '<br><form method="POST" action="processa_cad.php"><input type="hidden" name="lat" id="lat"><input type="hidden" name="lng" id="lng"><input type="hidden" name="rua" id="rua"><input type="hidden" name="bairro" id="bairro"><input type="hidden" name="cidade" id="cidade"><input type="hidden" name="cep" id="cep"><input type="hidden" name="name" value=""><input type="hidden" name="type" value=""><input id="btnCadastrar" class="form-control btn btn-primary" type="submit" value="Salvar"></form>');
marker.addListener('click', function(){
infoWindow.open(map, marker);
map.setCenter(marker.getPosition()); // centraliza o mapa no marcador atual, iniciado anteriormente
});
Arquivo processaCad.php:
<?php
session_start();
// ob_start();
require("conexao.php");
//Receber os dados do formulário
$cep = $_POST['cep'];
$rua = $_POST['rua'];
$cidade = $_POST['cidade'];
$bairro = $_POST['bairro'];
$lat = $_POST['lat'];
$lng = $_POST['lng'];
$type = $_POST['lng'];
$name = $_POST['name'];
//Salvar os dados no bd
$result_markers = "INSERT INTO enderecos(id_in_endereco, cep_in_enderecos, logradouro_in_enderecos, cidade_var_enderecos, bairro_var_enderecos, lat_in_enderecos, long_in_enderecos, nome_st_local, tipo_st_local ) VALUES
(2, '$cep', '$rua' , '$cidade', '$bairro', '$lat','$name','$type')";
$resultado_markers = mysqli_query($conn, $result_markers);
if(mysqli_insert_id($conn)){
$_SESSION['msg'] = "<script type='text/javascript'>alert('Local salvo');window.location.href='mapa.php'</script>";
header("Location: mapa.php");
}else{
$_SESSION['msg'] = "<script type='text/javascript'>alert('Local não salvo');window.location.href='mapa.php'</script>";
header("Location: mapa.php");
}
Quando eu pesquiso um local, ele me retorna ele no centro do mapa com um marcador sob o local com algumas informações como mostrado acima. O problema é quando eu clico no botão salvar, ele apenas recarrega a pagina processando a requisição, mas sempre da erro ao cadastrar.
Os unicos valores que aparecem corretos nos campos do tipo hidden são so de Latitude e Longitude. Os demais retornam [object Object]
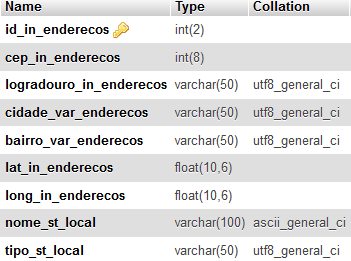
Meus campos no banco estão da seguinte forma:

var_dump($POST)no php (não esquece de tirar o redirecionamento para ver o valor)