Parece que o HTML por default coloca um maldito"whitespace-only text node" entre os elementos do inline level com isso eu ganho uma "margem" entre os elementos que não consigo remover do DOM
Sei que existem soluções como colocando display:flex no Pai, ou colocando float nos elementos. Porém queria remover todos esses whitespace node de uma vez sem precisar dessas artifícios (ou de gambiarras como margin-left:-4px).
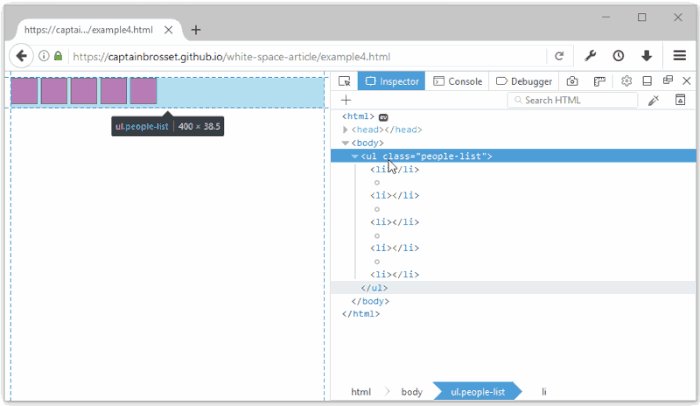
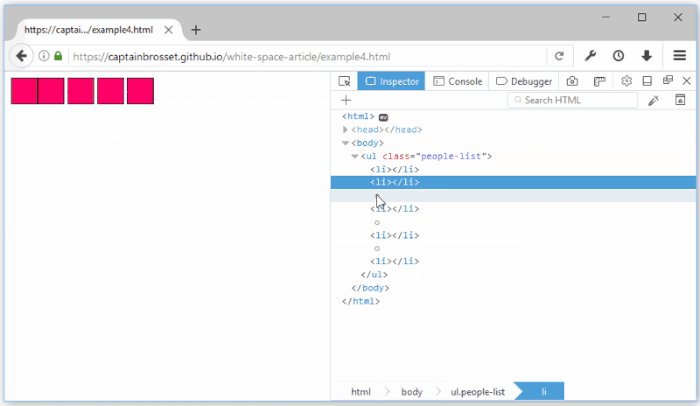
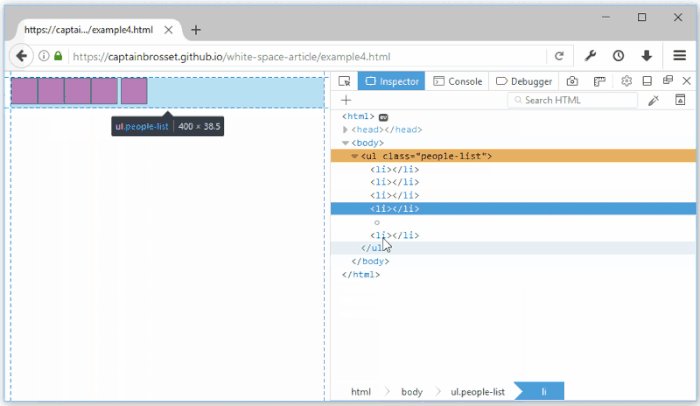
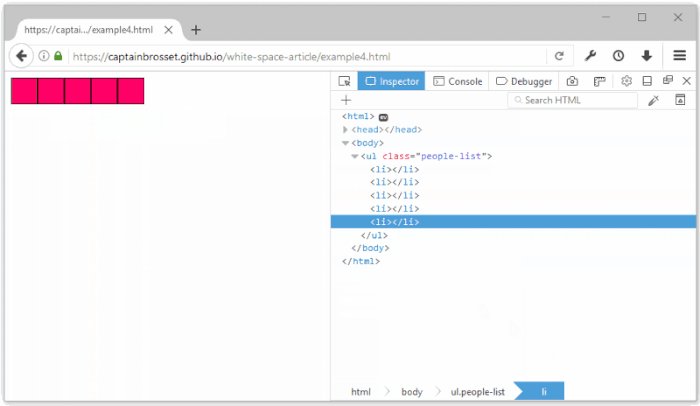
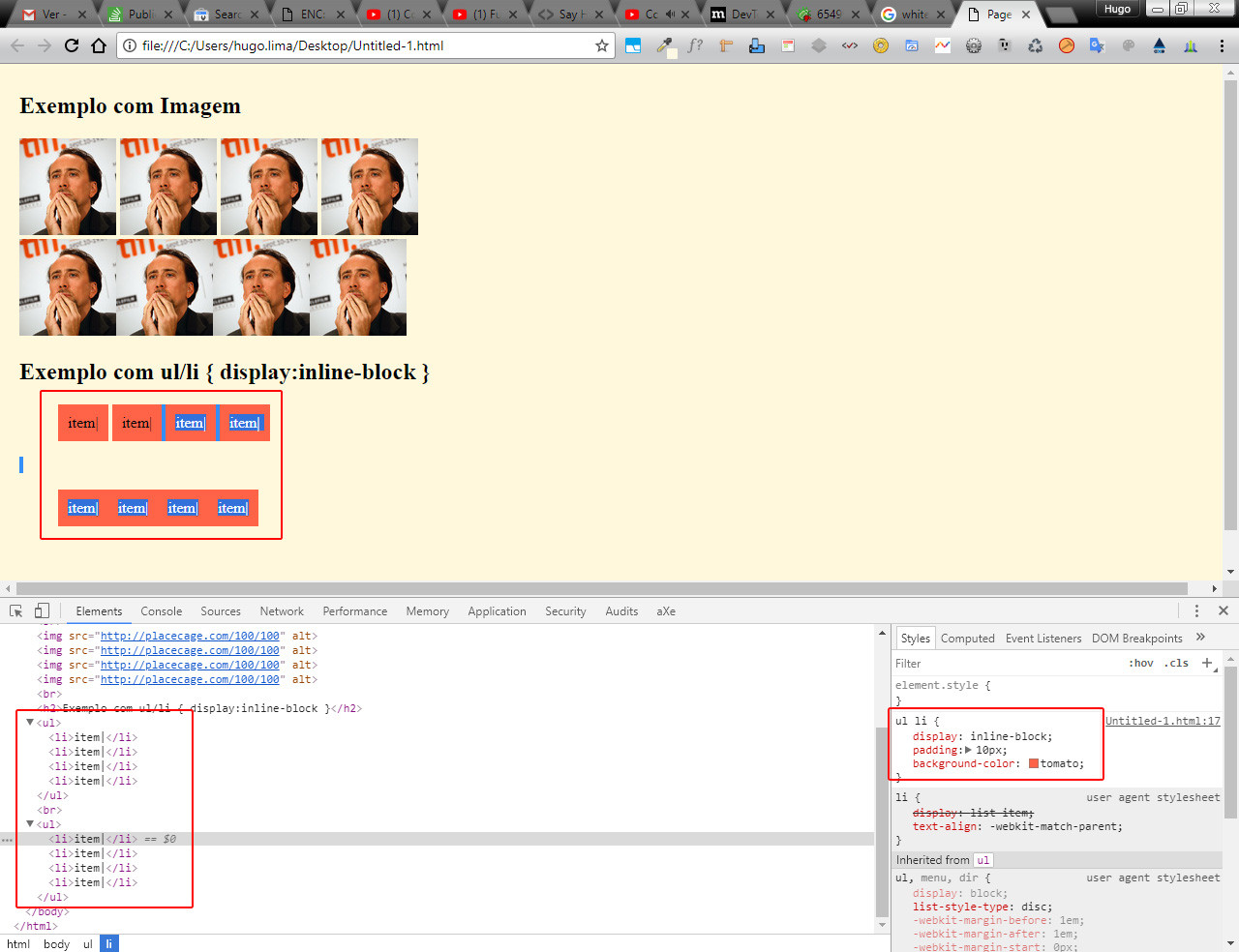
O FireFox mostra pelo DevTools esses nodes
Aqui tem um outro exemplo simples simulando o problema:
ul li {
display: inline-block;
padding: 10px;
background-color: palevioletred;
}<h2>Exemplo com Imagem</h2>
<div>
<img src="http://unsplash.it/100/100" alt="">
<img src="http://unsplash.it/100/100" alt="">
<img src="http://unsplash.it/100/100" alt="">
<img src="http://unsplash.it/100/100" alt="">
</div>
<br>
<img src="http://unsplash.it/100/100" alt=""><img src="http://unsplash.it/100/100" alt=""><img src="http://unsplash.it/100/100" alt=""><img src="http://unsplash.it/100/100" alt="">
<br>
<h2>Exemplo com ul/li { display:inline-block }</h2>
<ul>
<li>item|</li>
<li>item|</li>
<li>item|</li>
<li>item|</li>
</ul>
<br>
<ul>
<li>item|</li><li>item|</li><li>item|</li><li>item|</li>
</ul>Quando o Chrome renderiza o código ele coloca cada LI em uma linha, mesmo no código estando em uma linha só! Repare que mesmo o Chrome colocando cada LI em uma linha um exemplo continua buggado e o outro não...
Alguém tem alguma dica de como remover esse whitespace-only text node entre os elementos do DOM, mesmo que seja com jQuery ou algo do tipo?
Link com artigo da Mozilla sobre o assunto: https://blog.nightly.mozilla.org/2016/10/17/devtools-now-display-white-space-text-nodes-in-the-dom-inspector/
Outro artigo interessante: https://medium.com/@patrickbrosset/when-does-white-space-matter-in-html-b90e8a7cdd33


<elemento><!-- quebra de linha --><elemento>ou mesmo quebrar dentro da tag<elemento quebradelinha><elemento>- Aí fica feio só na estética, e não no DOM. Inclusive, a pergunta e a resposta simplesmente geram um trabalho desnecessário, pois o espaço atrapalha menos do que um código pra tirar, não consigo ver o sentido disso (mas ai ja é opinião minha).