Estou iniciando meus estudos em Angular 7 e em uma aula sobre Structural Directives, aprendi que eu posso adicionar ou remover elementos HTML do DOM.
Entendi que existem 3 principais, o ngIf, o ngSwitch e o ngFor.
O ngIf e o ngSwitch são usados para rederizar condicionalmente os elementos HTML.
O ngFor é utilizado para renderizar uma lista de elementos HTML.
Usando o ngIf, tenho um exemplo:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
//templateUrl: './test.component.html',
template: `
<h2 *ngIf="true">
Marcielli
</h2>
`,
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
OBS: Para propósito de estudo, estou usando no mesmo arquivo.
Quando ngIf está setado para true, na tela fica assim:
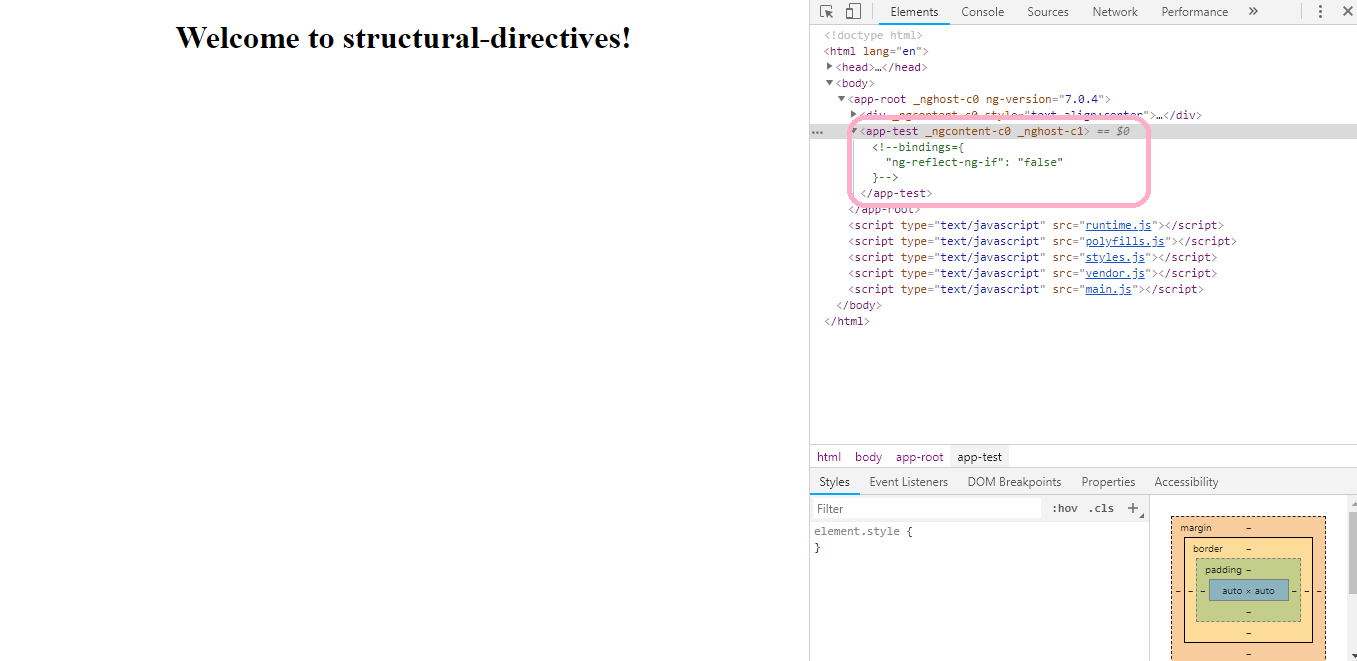
E quando está setado para false, fica assim:
A pergunta é: Em qual situação real eu usaria isso? Por qual motivo, por exemplo, eu iria querer remover um elemento do DOM?