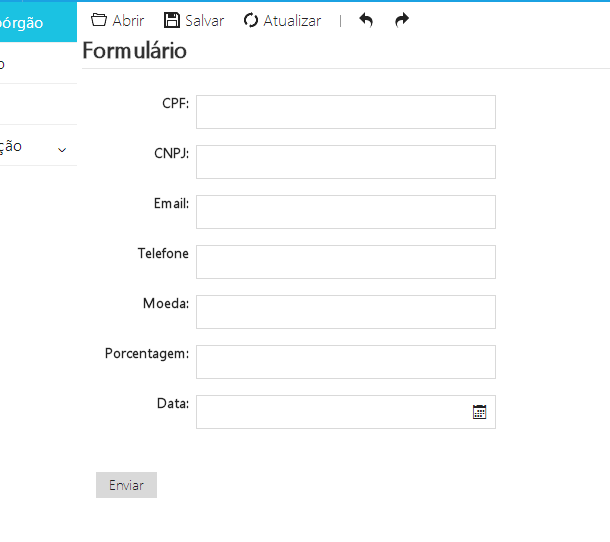
Minha situação: Tenho um form em que os campos estão dispostos na vertical, e com o label alinhado à direita e do lado esquerdo, como mostra a imagem abaixo:

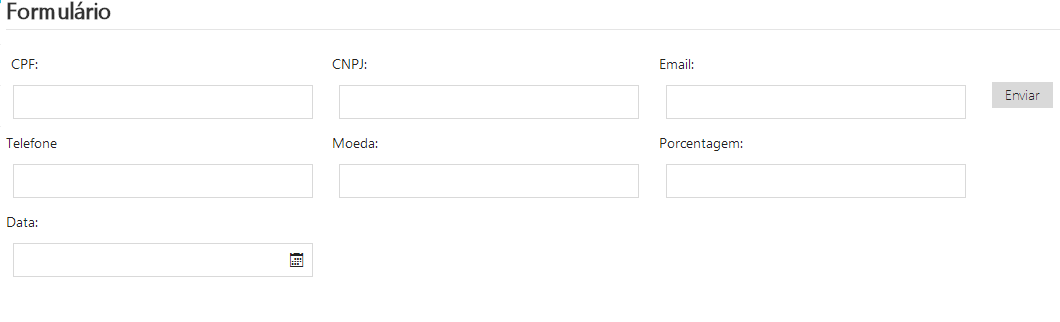
Desejo deixar pelo menos 2 campos por linha para fazer outros testes, e há espaço na página para fazer isso. Fiz as seguintes alterações:
Colocar display: inline-block, display: inline, float: left um de cada vez, nas divs que contém o label e o input (divXXX). Em todos os casos, não obtive sucesso, o label é o mais difícil para se adequar. Não domino CSS, foram apenas sugestões que encontrei em pesquisas. Alguma outra solução?
Observações: Estou usando MetroUI CSS. Não é aconselhável usar <table> no meu caso, devido a algumas restrições da empresa.
HTML
<div class="conteudoConvenio">
<div style="width: 100% !important;">
<fieldset>
<legend>Formulário</legend>
<div id="divCPF">
<label for="txtCPF">CPF:</label>
<div class="input-control text size4">
<input class="text" type="text" name="txtCPF" id="txtCPF" autofocus data-rule-cpf="true" data-rule-required="true" data-inputmask="'mask' : '999.999.999-99'" />
</div>
</div>
<div id="divCNPJ">
<label for="txtCNPJ">
CNPJ:
</label>
<div class="input-control text size4">
<input class="text" type="text" name="txtCNPJ" id="txtCNPJ" autofocus data-rule-cnpj="true" data-rule-required="true" data-inputmask="'mask' : '99.999.999/9999-99'" />
</div>
</div>
<div class="input-control">
<input type="submit" class="btn btn-default" value="Enviar" id="btnEnviar" />
</div>
</fieldset>
</div>
</div>
CSS
body {
font-size: .85em;
font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif;
color: #232323;
background-color: #fff;
}
div[class^=input-control], #btnEnviar{
margin: 7px;
}
.divTotal{
width: 30%;
float: left;
}
label[for^=txt] {
text-align: right;
float: left;
width: 10%;
display: inline-block !important;
}
.help-block{
white-space:nowrap;
color: #e51400;
}
.conteudoConvenio {
/*width: 620px !important;
overflow-y:scroll;
overflow-x:hidden;
max-height: 80% !important;*/
width:80% !important;
position: relative;
left: 210px;
bottom: 90px;
}
EDIT: Com a resposta do Felipe Stoker, consegui deixar as divs na mesma linha, mas o label tornou a ficar em cima como mostra a imagem abaixo. Tentei alterar o width dos campos mas não obtive progresso.