Vamos dizer que queira listar num ComboBox itens a venda em um site e-commerce. Mas nessa lista, quero que primeiro seja exibido o nome da categoria e abaixo os itens.
Exemplo:
- Esportes
- Bicicleta
- Chuteira
- Decoração
- Tapete
- Cortina
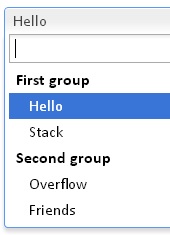
Mas bom seria ainda até conseguir indentar os itens. Mais ou menos como na gravura a seguir:

É possível? Como?