O module é novo recurso no ECMAScript 6ª edição (ES6). Quando você seta o atributo type="module" a um arquivo .js, você o converte em um módulo.
Um módulo é um arquivo JS normal, mas com algumas peculiaridades:
- O código de um módulo automaticamente ganha
"use strict";, mesmo que você não defina isso nele;
- Você pode usar os métodos
import e export nos módulos para intercambiar objetos como function, class, var, let, ou const.
Tudo o que é declarado dentro de um módulo, por padrão, é local para o módulo. Se você deseja que algo declarado em um módulo seja público, para que outros módulos possam usá-lo, você deve exportar esse recurso (export), e para outro módulo usá-lo, deverá importá-lo (import).
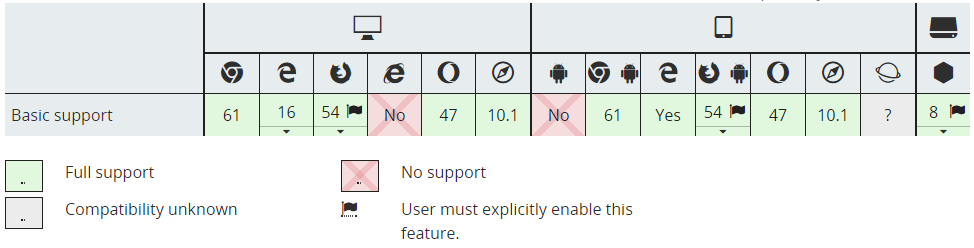
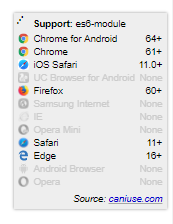
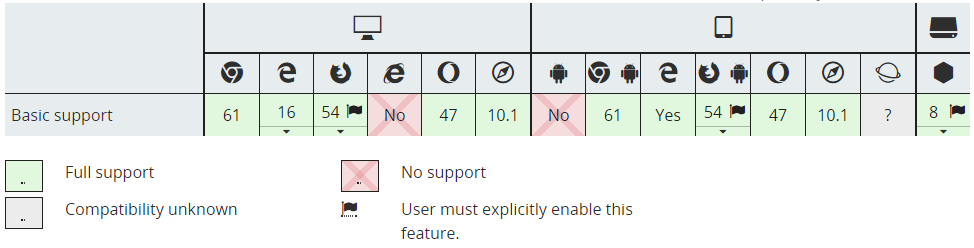
Quanto à compatibilidade, o MDN mostra a seguinte tabela:

Na mesma página é informado:
This feature is only just beginning to be implemented in browsers
natively at this time. It is implemented in many transpilers, such as
TypeScript and Babel, and bundlers such as Rollup, Webpack and Parcel.
Tradução livre:
Este recurso está apenas começando a ser implementado de forma nativa
nos navegadores neste momento. Está implementado em vários
transpiladores, como TypeScript e Babel, e agrupadores como Rollup,
Webpack e Parcel.