Estou tentando modificar a cor de fundo do meu datepicker do jquery , eu procurei na internet algumas soluções me traziam este codigo:
.ui-datepicker {
color:white;
background-color: red;
background: red;
}
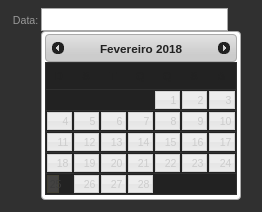
So que ele não modifica o calendario , ele fica da mesma forma :

O código de invocação dele é o seguinte:
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.0/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<script>
$(function() {
$("#calendario").datepicker({
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'],
dayNamesMin: ['D','S','T','Q','Q','S','S','D'],
dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'],
monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'],
monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez']
});
});
</script>
<p>Data: <input type="text" id="calendario" /></p>
Eu consigo mudar a cor de fundo pra torna-lo legivel?