Preciso alinhar o texto do JButton a esquerda do ícone como eu faço?
Tentei usar o método
button.setHorizontalAlignment(SwingConstants.LEFT);
mas este método não alinha o texto do jeito que eu quero.
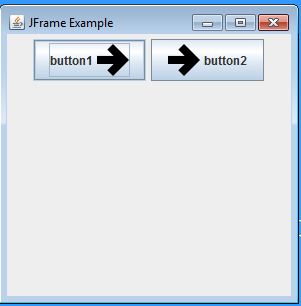
Está ficando igual o primeiro mas quero que fique igual o segundo:
Aqui está um código genérico para criar o botão:
public void genericMethod(){
JFrame frame = new JFrame("JFrame Example");
JPanel panel = new JPanel();
panel.setLayout(new FlowLayout());
JButton button = new JButton();
button.setText("GenericButton");
button.setIcon(new javax.swing.ImageIcon(getClass().getResource("/icons/nextnext.png")));
button.setHorizontalAlignment(SwingConstants.RIGHT);
panel.add(button);
frame.add(panel);
frame.setSize(300, 300);
frame.setVisible(true);
}
public static void main(String s[]) {
new NewClass().genericMethod();
}
O retorno do código acima fica:



button.setHorizontalAlignment(SwingConstants.LEFT);voce nem ta usando isso no codigo.