Estou usando um diretiva do angular para tratar as datas
minha diretiva é esta :
app.directive("formatDate", function() {
return {
require: 'ngModel',
link: function(scope, elem, attr, modelCtrl) {
modelCtrl.$formatters.push(function(modelValue) {
if (modelValue){
return new Date(modelValue);
}
else {
return null;
}
});
}
};
});
Quando eu exibo a data da minha listagem vem a data correta. Mas quando eu abro o modal para edição dos dados a data vem com um dia a menos.
Vejamos;
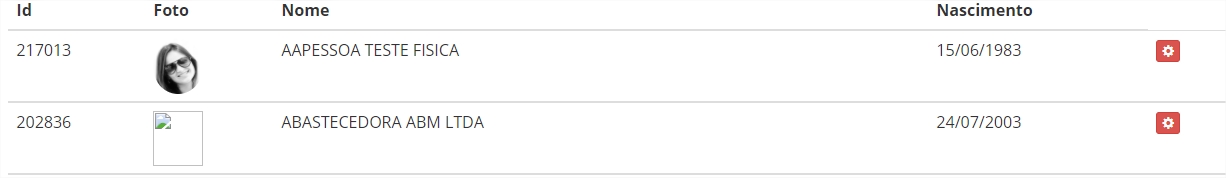
Minha listagem está assim:
Na listagem eu formato a data desta forma :
<td>{{pes.dataNascimento | date:'dd/MM/yyyy'}}</td>
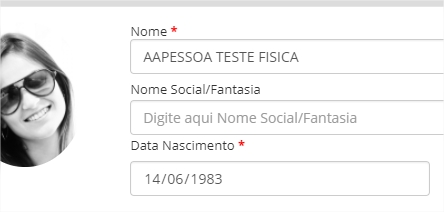
Mas quando eu clico no modal para alterar a pessoa selecionada a data é carregada com um dia a menos ficando assim :
meu componente está desta forma:
<div class="es col-md-4">
<label class="lb" style="margin-top: -5px;">Data Nascimento <label class="lb1"
data-toggle="tooltip" title="ÁREA DE TEXTO OBRIGATÓRIO"> *</label>
</label> <input title="ÁREA DE TEXTO OBRIGATÓRIO" style="margin-top: -70px;"
required="required" class="form-control " name="data" id="data" type="date" ng-model="pessoa.dataNascimento" format-date/>
</div>
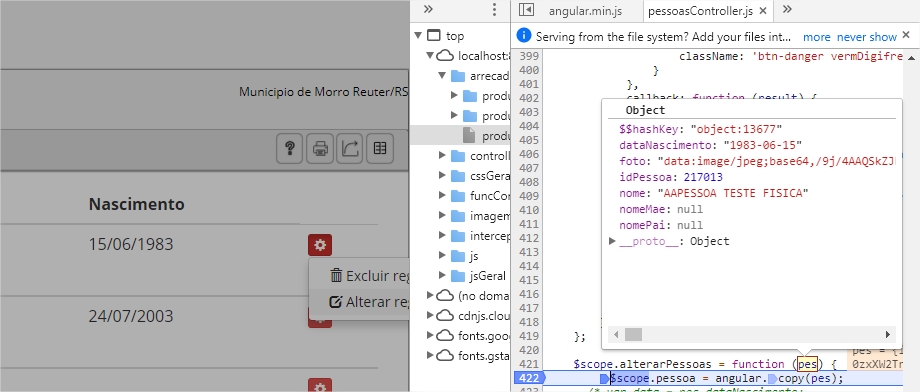
Não sei se é relevante mas ao clicar em alterar os dados captados da listagem estão assim :
Alguém tem alguma ideia do que poderia estar ocorrendo ??