eu to tentando criar um circulo com barras dentro que acompanha a borda do circulo, eu estou a horas quebrando cabeça com isso.
Aqui tem o código que eu levei o dia todo pra fazer, mas ainda não é isso,
$(function(){
var left = 50,
rotate = 0,
top = 0,
tX = 0,
tY = 100;
for (var i = 0; i <= 32; i++) {
var li = $('<li>',{class:'bar_'+i});
li.css({
'left': left+'%',
'top': '0',
'transform': "translateY(-"+tY+"%) translateX("+tX+"px) rotate("+rotate+"deg)",
'margin-top':top
});
top += 5.46875;
rotate += 2.8125;
left += 1.5625;
tX += 1.5625;
tY -= 1.5625;
$('.circle').append(li);
}
})ul.circle { width: 310px; height: 350px; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: #aaa;
border-radius: 100%; }
ul.circle li { position: absolute; width: 3px; height: 100px; background-color: #60f; list-style: none; box-sizing: border-box;
border: none; margin-left: -1.5px; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<ul class="circle">
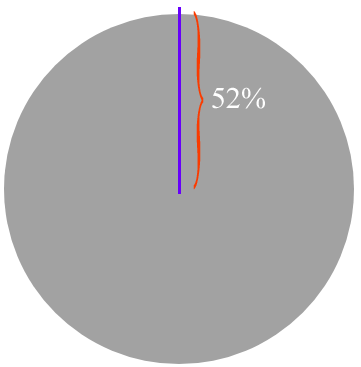
</ul>Eu quero que a barra roxa siga a borda do circulo ... ta tentei de tudo, até pensei em fazer tudo só no css, mas eu vou utilizar 128 barras dessa, então estilizar 128 barras n vai da certo kkk, fico no aguardo, abraço!


<ul>e<li>?