É possível o jquery entender os elementos de um valor array vindo do html? ps: não sei se é correto dizer que no html tem uma array.
Estou criando com html e jquery um input dinâmico que está tendo o valor do name como se fosse uma array, somando 1 pra cada inserção ;
name="nome=[]", name="nome=[1]", name="nome=[2]"...
isso é para faciltar o PHP selecionar os dados.
Esses inputs criados são espelhados numa outra <fieldset>.
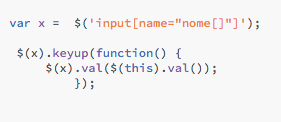
Quero espelhar os values chamando o elemento pelo name consegui isso usando o .keyup() do jquery, mas ele funciona só para o primeiro input, que em tese seria o nome[].
A partir desse jeito que imaginei, tentei criar um for pra chamar cada elemento da "array ". Pelo jeito, da maneira que pensei o seletor só fica no nome[].
Botei na cabeça fazer desse jeito que talvez não esteja enxergando outras maneiras de resolver isso. Tentei tbm com um .click em um botão, aonde os values dos inputs do primeiro <fieldset> copiassem nos values dos inputs do outro <fieldset>, pensei isso por ambos terem o mesmo name.
O que seria indicado ?
Código estudo - Edit#1
Na parte do Java Script está comentado duas maneiras, uma sugerida pelo @Matheus Cuba e uma maneira que fiz pegando pelo #ID, mas gostaria de usar a tag name

inputcomname="nome=[2]", quando você atualizar um deles quer todos os outros inputs com esse mesmo name sejam atualizados pra este valor?namepenso que poderia copiar o valor de um em outro. Vou atualizar minha pergunta com uns "códigos estudos" sobre o caso ai vc vê melhor :)