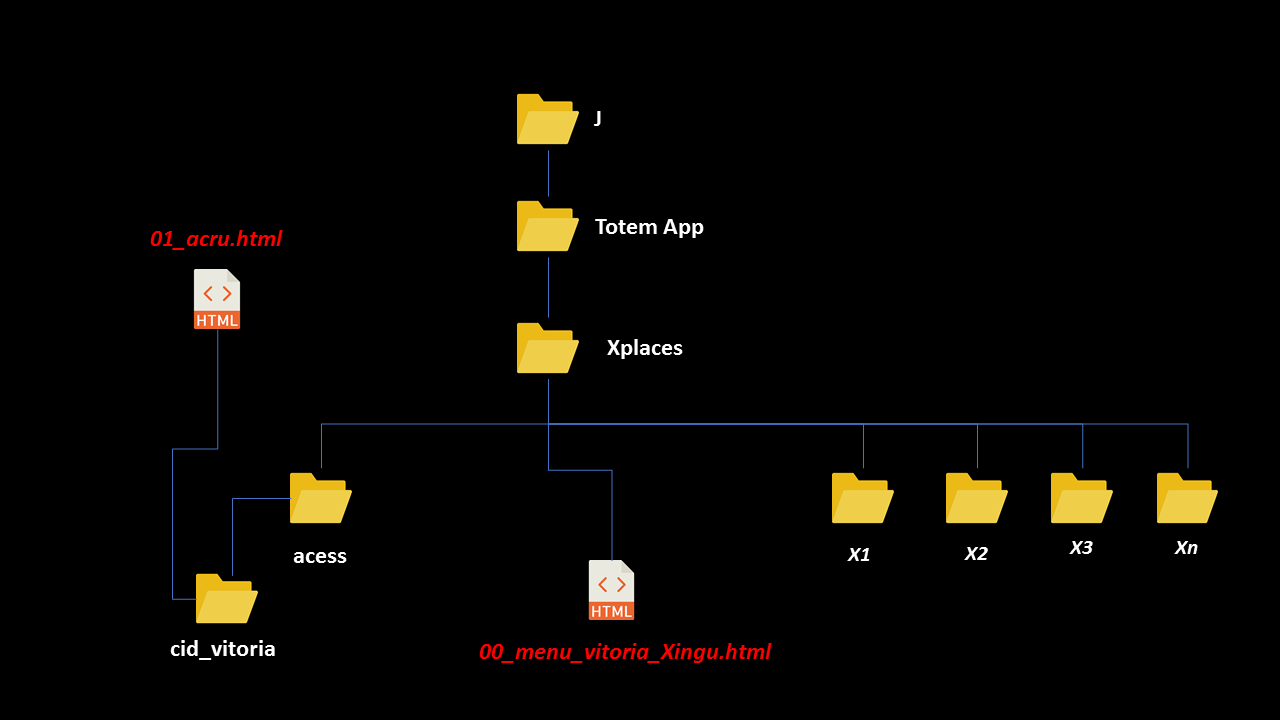
Tenta assim href="./../../00_menu_vitoria_xingu.html" que deve funcionar. O arquivo está na terceira pasta para cima, por isso o ./ extra no caminho que apontar o próprio local.
Aqui tem uma explicação. sobre o caminho dos arquivos.
Veja esse pequeno trecho de uma resposta em outra pergunta
Se o caminho começar com ../ ou ./ então eles serão removidos do prefixo:
../a/b/c → a/b/c
Se o caminho começar com /./, /../ eles serão trocado por /
/./a/b/c → /a/b/c
Se terminar com /., /./, /.. irá remover o próprio /. e /..:
/a/b/c/.. → /a/b/c/ e /a/b/c/. → /a/b/c/
Se terminar com /./ e /../ irá remover um item:
/a/b/c/../ → /a/b/
Se /../ estiver no meio irá remover o prefixo (semelhante a explicação 4):
/a/b/../c/ → /a/c/
Se ./ estiver no meio terá o mesmo comportamento que a explicação 2:
/a/b/./c/ → /a/b/c/
Alguns detalhes extras em Caminho para acesso de pastas html ,css,php etc
Claro que a leitura do RFC 3986 é algo um pouco difícil, até mesmo para quem já tem alguma experiencia, alguns dos exemplos efetuei com testes, para resumir o .. seria para subir um nível de pasta (se não estiver no prefixo) e o ./ seria para apontar o próprio local.
Crédito ao: Guilherme Nascimento https://pt.stackoverflow.com/users/3635/guilherme-nascimento
OBS: A opção com o ~ Busca o arquivo direto da pasta raiz, no seu caso a J, tentei achar uma referência de pq não funcionou, mas infelizmente não achei. Então desconsidere essa opção rss

✔