pessoal estou usando um background feito com svg desse link aqui porem a paleta de cores dele esta com SCSS e estou utilizando o LESS como posso converter esses elementos para o LESS? tentei colocar o @ no lugar do $ mais não funcionou segue o código em SCSS que preciso converter para LESS
SCSS:
$colors: (
#feda3e,
#cc6698,
#0869ad,
#ff8300,
#7A86b8,
#f05133,
#2aa9e0,
#71bf45,
#ef0e39,
#9e79d7,
);
$color: nth($colors, random(length($colors)));
#bg {
background: radial-gradient(ellipse at center, @color 0%, darken(@color.toHSL, 50%) 100%);
}
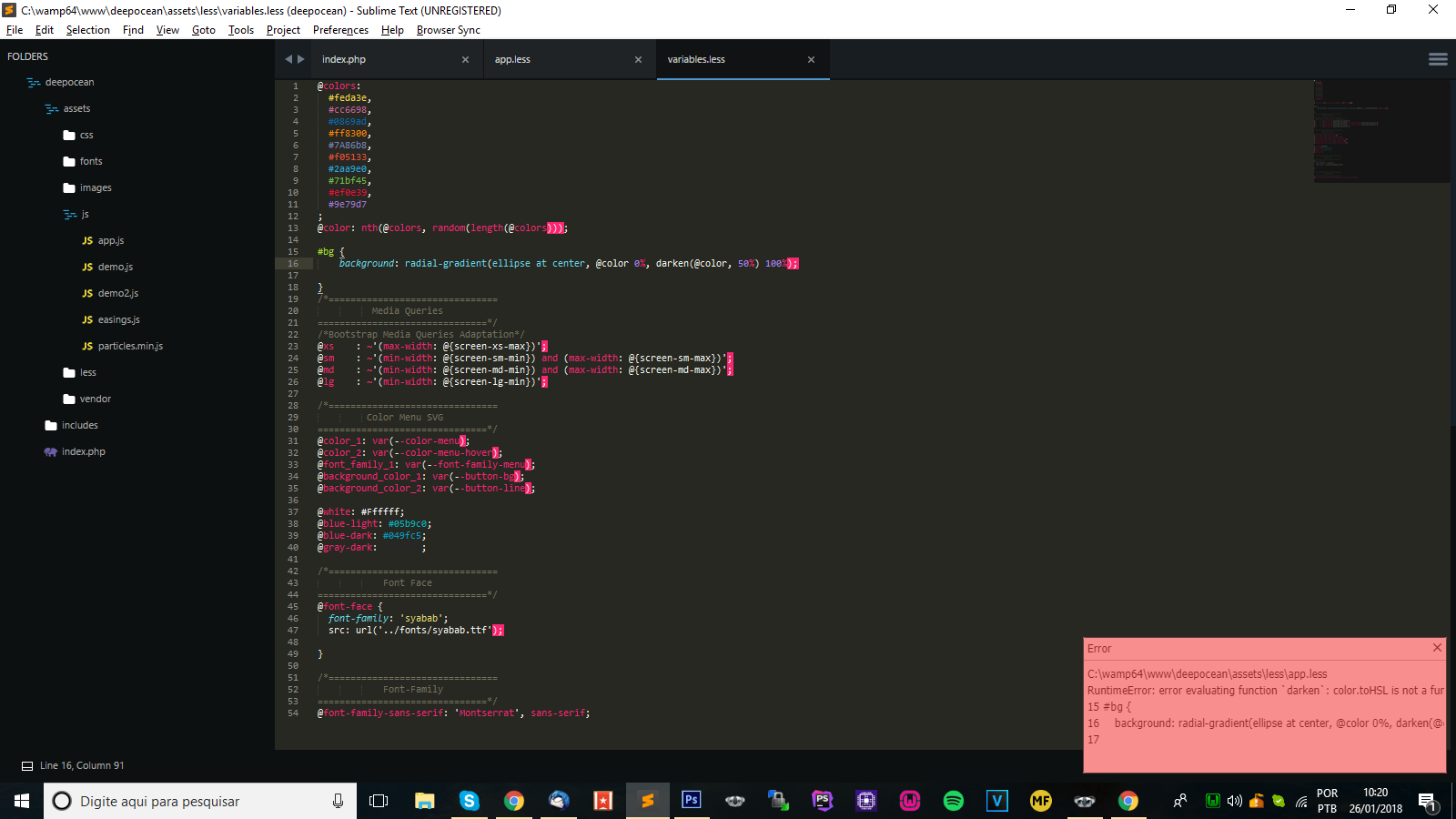
LESS:
@colors:
#feda3e,
#cc6698,
#0869ad,
#ff8300,
#7A86b8,
#f05133,
#2aa9e0,
#71bf45,
#ef0e39,
#9e79d7
;
@color: nth(@colors, random(length(@colors)));
#bg {
background: radial-gradient(ellipse at center, @color 0%, darken(@color, 50%) 100%);
}