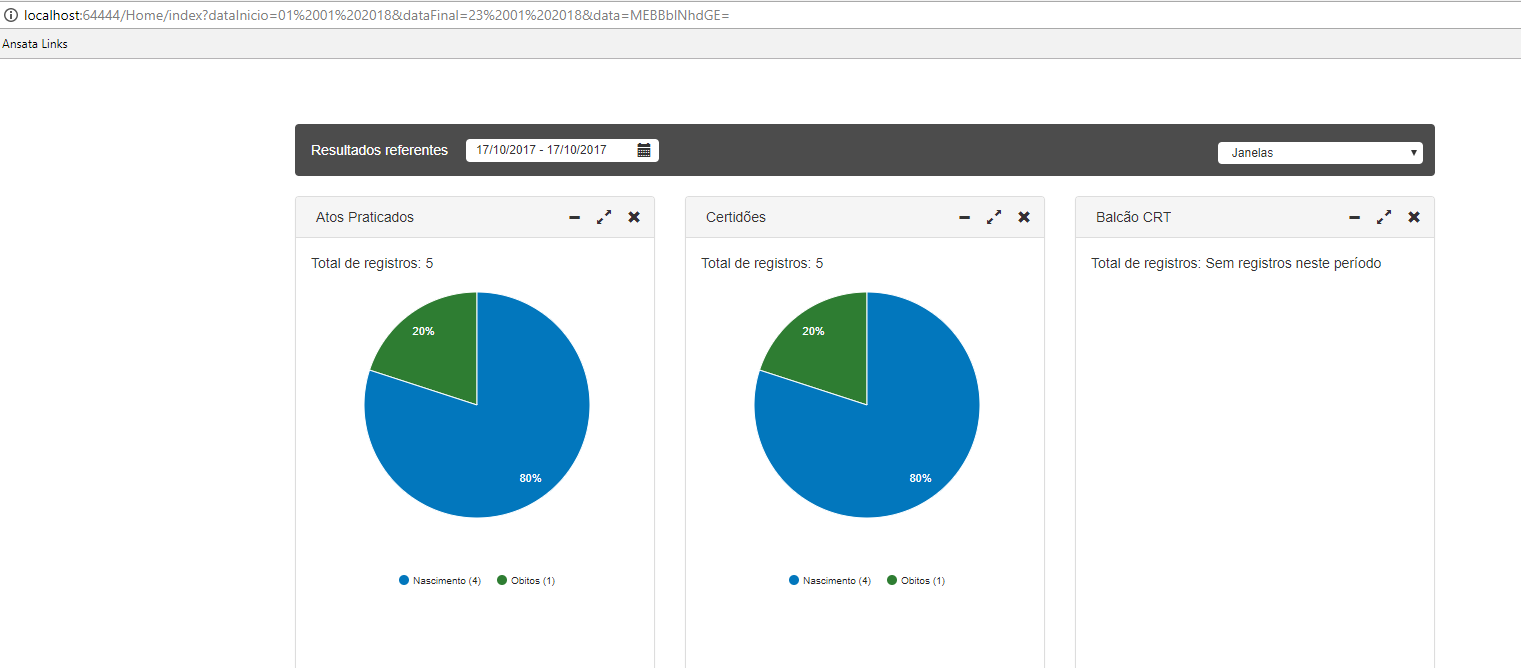
Estou passando uma data inicial e final por parâmetro (conforme a imagem), como podem visualizar no localhost as barras (/) estou passando %20 e ocorre normalmente a geração dos gráficos, porém no servidor está acusando erro 500 e ao inspecionar vejo que tem a mensagem "string not was recognized datetime". O que pode está ocorrendo já que no localhost funciona e no servidor não?
function urldecode(str) {
return decodeURIComponent((str + '').replace(/\+/g, '%20'));
}
Aqui ao carregar página:
$(window).on('load', function () {
var data = getParameterByName('data');
var start = urldecode(getParameterByName('dataInicio'));
var end = urldecode(getParameterByName('dataFinal'));
DrawonLoad(start, end, "bottom", 300, "center", 10, data);
buscaAtosPraticados();
DrawonLoad2(start, end, "bottom", 300, "center", 10, data);
buscaCertidoes();
DrawonLoad3(start, end, "bottom", 300, "center", 10, data);
buscaBalcaoCRT();
});
Aqui onde chamo o ajax:
function DrawonLoad(dataInicio, dataFinal, posicaoLegenda, tamanho, alinhamento, tamanhoFonte, data) {
$.ajax({
type: 'GET',
url: '/Home/FiltroData?dataInicio=' + urldecode(dataInicio) + '&dataFinal=' + urldecode(dataFinal) + '&data=' + data,
success: function (chartsdata) {