O genres é um array então precisa varrer as posições para a busca do id==3, exemplo:
var filmes = [{
title: 'Primeiro Filme',
genres: [{
id: 10
},
{
id: 15
},
{
id: 21
}
]
}, {
title: 'Segundo Filme',
genres: [{
id: 10
},
{
id: 3
},
{
id: 21
}
]
},
{
title: 'Terceiro Filme',
genres: [{
id: 15
},
{
id: 3
},
{
id: 7
}
]
}
]
var filmesCategorias = filmes.filter(function(filme) {
for (i = 0; i < filme.genres.length; i++) {
if (filme.genres[i].id == 3) {
return true;
}
}
return false;
})
console.log(filmesCategorias)
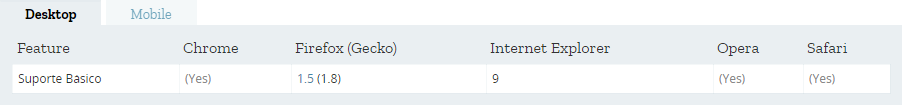
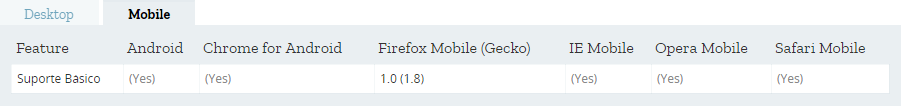
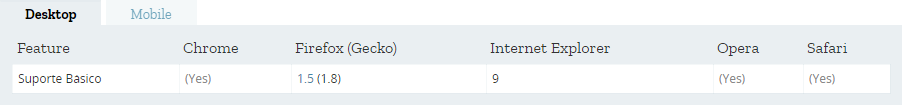
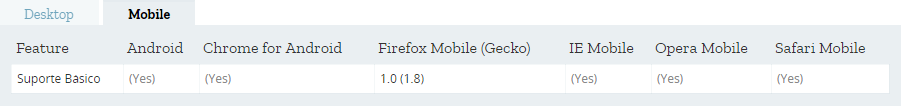
O comando filter tem a sua compatibilidade a seguir:

 Fonte: Array.prototype.filter() - Compatibilidade de Browser
Fonte: Array.prototype.filter() - Compatibilidade de Browser
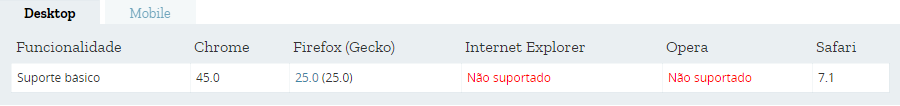
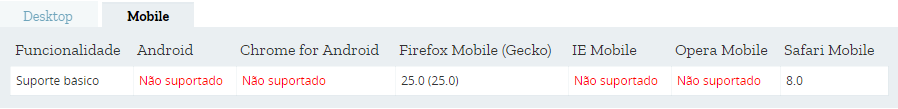
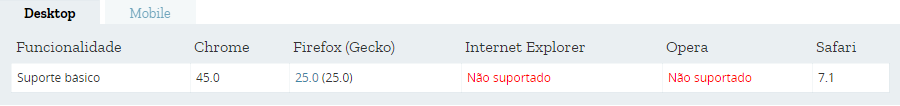
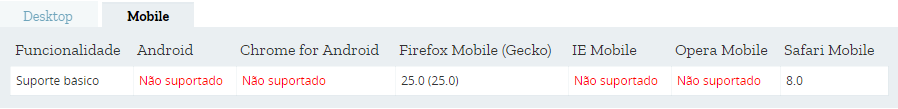
Já ao utilizar find pode simplificar o código, mas, limitar o seu uso em navegadores como tabela exibida logo abaixo:

 Fonte: Array.prototype.find() - Compatibilidade do Navegador
Fonte: Array.prototype.find() - Compatibilidade do Navegador
Uma maneira sem esses comandos que em algum momento podem limitar o seu uso, com duas estruturas de repetição pode resolver o mesmo problema, exemplo minimo:
var filmes = [{
title: 'Primeiro Filme',
genres: [{
id: 10
},
{
id: 15
},
{
id: 21
}
]
}, {
title: 'Segundo Filme',
genres: [{
id: 10
},
{
id: 3
},
{
id: 21
}
]
},
{
title: 'Terceiro Filme',
genres: [{
id: 15
},
{
id: 3
},
{
id: 7
}
]
}
]
function findFilmeGenresById()
{
var item = Array();
for(i = 0; i < filmes.length; i++)
{
for(j = 0; j < filmes[i].genres.length; j++)
{
if (filmes[i].genres[j].id == 3)
{
item.push(filmes[i]);
break;
}
}
}
return item;
}
console.log(findFilmeGenresById());