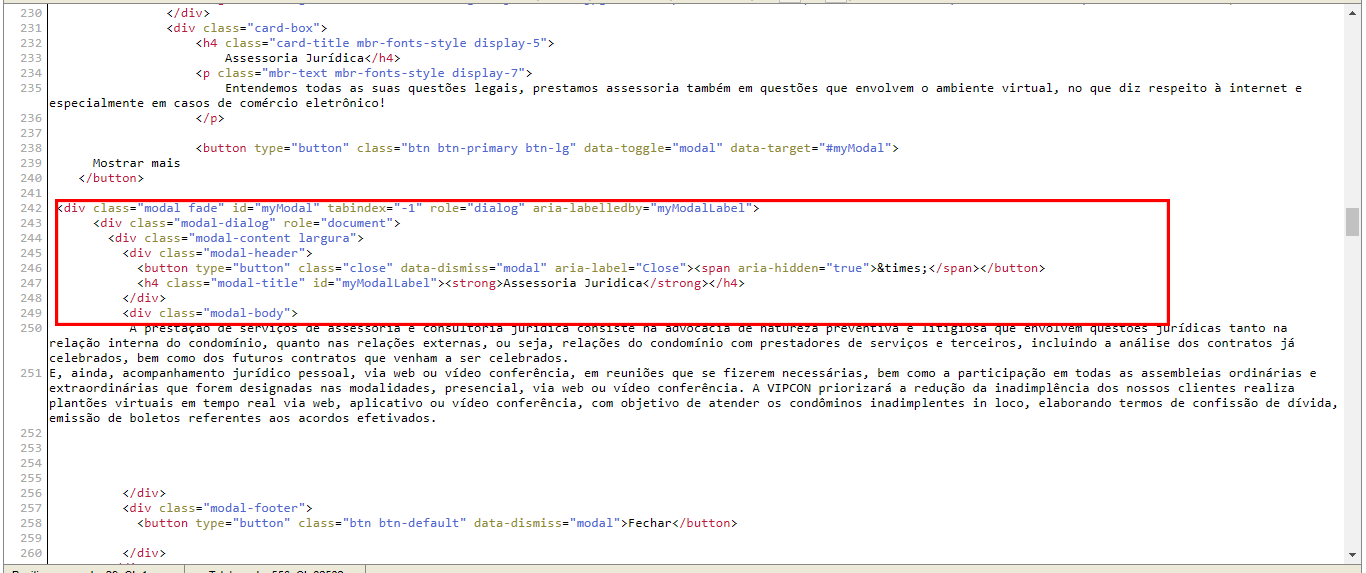
Adicionei um modal em meu site, e estou tentando alterar o tamanho do mesmo.
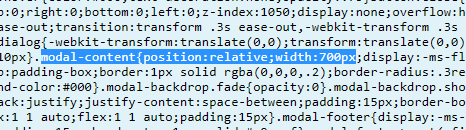
Mas por mais que eu altere o css dele , não aplica no site, estou alterando dentro no arquivo bootstrap.min.css do meu site, como na imagem abaixo
Podem me ajudar ?
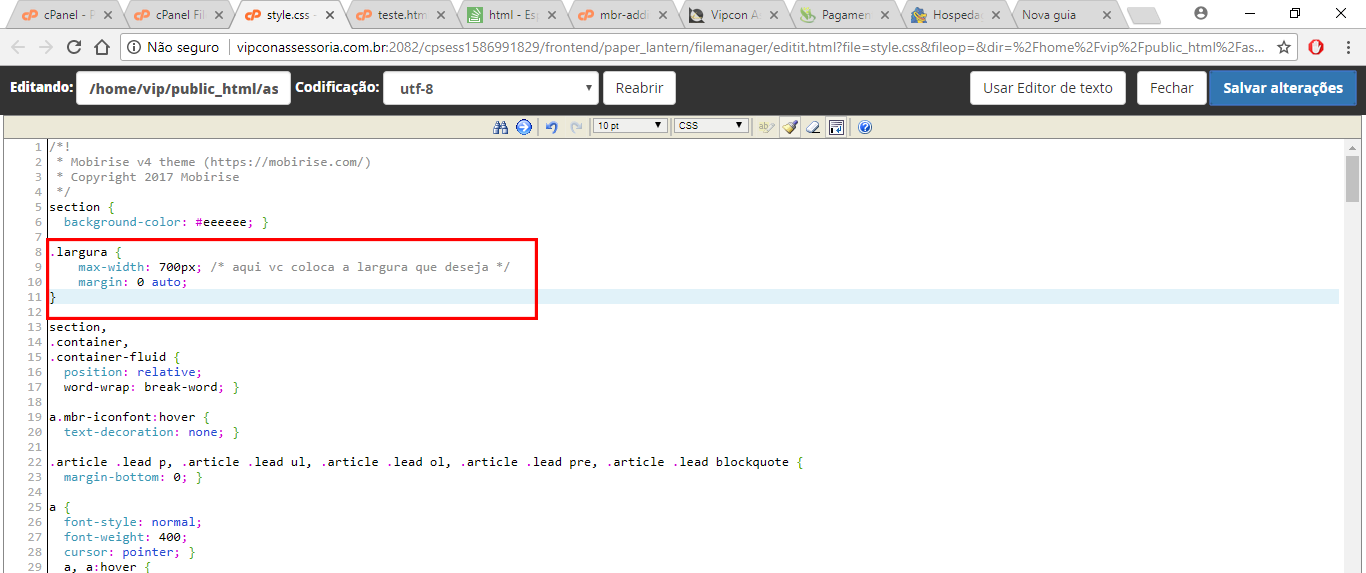
----------------------------Depois da edição -----------------------------



<head>