eu fiz um toggle button utilizando esse codigo:
// Hide all the elements in the DOM that have a class of "box"
$('.box').hide();
// Make sure all the elements with a class of "clickme" are visible and bound
// with a click event to toggle the "box" state
$('.clickme').each(function() {
$(this).show(0).on('click', function(e) {
// This is only needed if your using an anchor to target the "box" elements
e.preventDefault();
// Find the next "box" element in the DOM
$(this).next('.box').slideToggle('fast');
});
});body {
font: 12px/16px sans-serif;
margin: 10px;
padding: 0;
}
.clickme {
background-color: #eee;
border-radius: 4px;
color: #666;
display: block;
margin-bottom: 5px;
padding: 5px 10px;
text-decoration: none;
}
.clickme:hover {
text-decoration: underline;
}
.box {
background-color: #ccc;
border-radius: 4px;
color: #333;
margin: 5px 0;
padding: 5px 10px;
width: auto;
}<a href="#" class="clickme">Click Me</a>
<div class="box">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
<a href="#" class="clickme">Click Me</a>
<div class="box">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>Mas estou com um problema bem chato em relação a quando se clica em mais de um toggle button eles acabam acumulando e fica bem feio
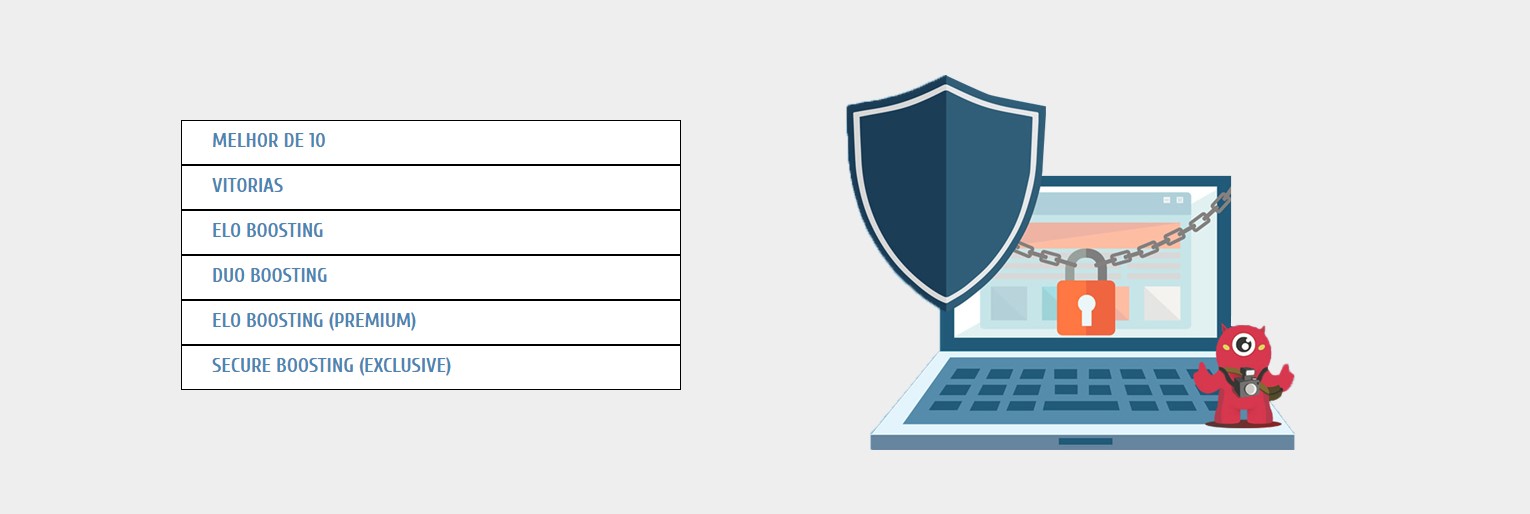
img normal:
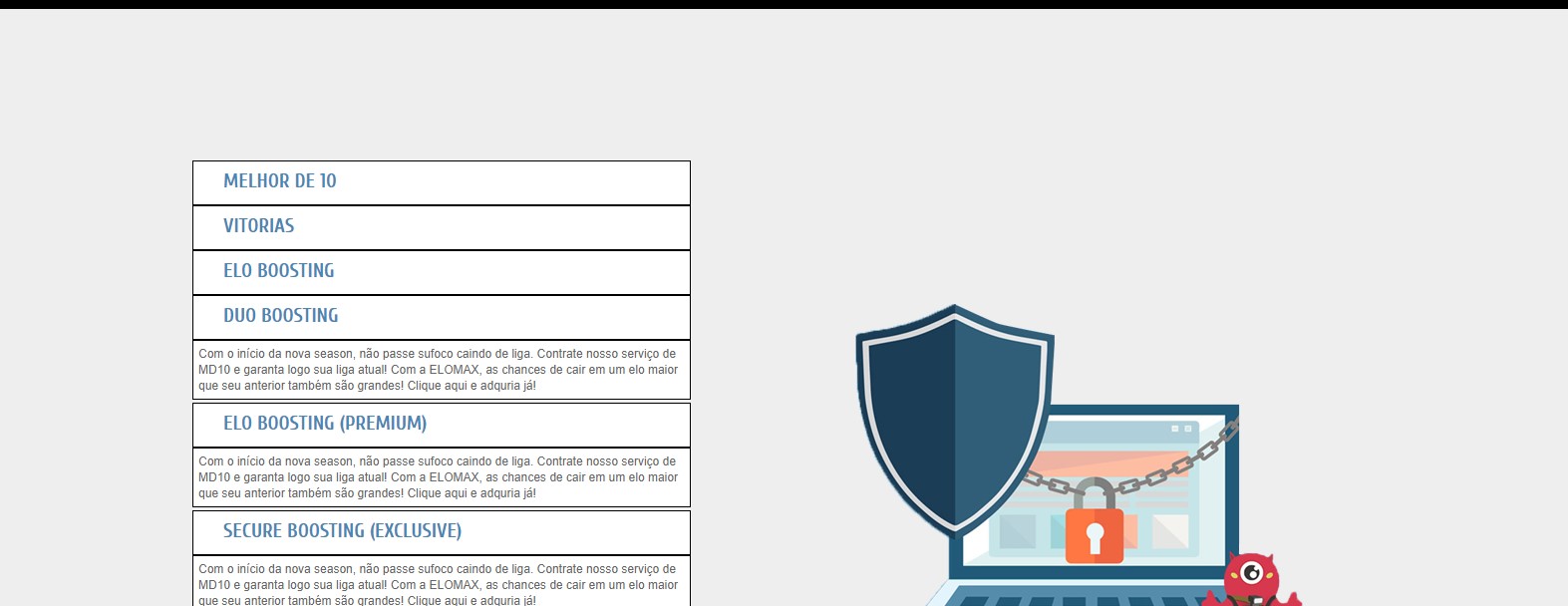
 img com os toggle buttons em show.
img com os toggle buttons em show.
Bom eu queria q só tivesse como abrir um por vez ou quando um abrir o outro fechar é possível fazer isso? Alguém poderia dar uma luz?