Boa tarde pessoal, tudo bem?
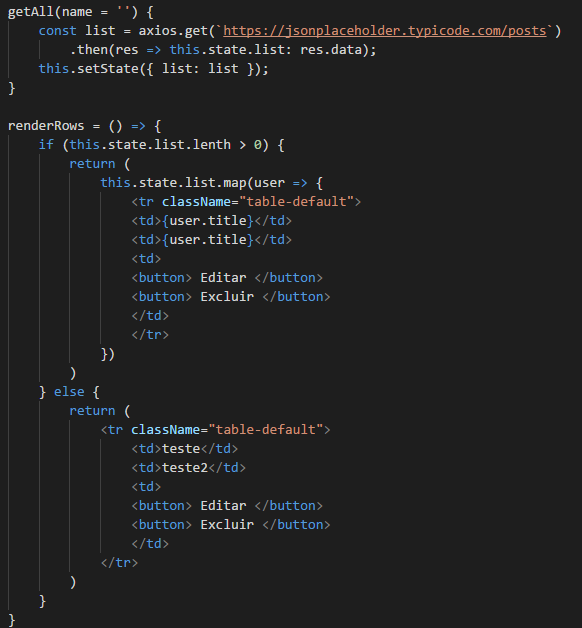
Estou tentando fazer uma aplicação com React, no entanto, ao tentar mapear uma API aleatória, para tentar renderizar os dados, ele não consegue retornar o que estou tentando puxar.
Alguém saberia o problema ?
Ps: havia escrito "lenth" e já corrigi para "length", no entanto, não ajudou em nada. :/
Obrigado!

console.log(retorno)então bote paradebuggare veja se os dados estão sendo recebidos corretamente