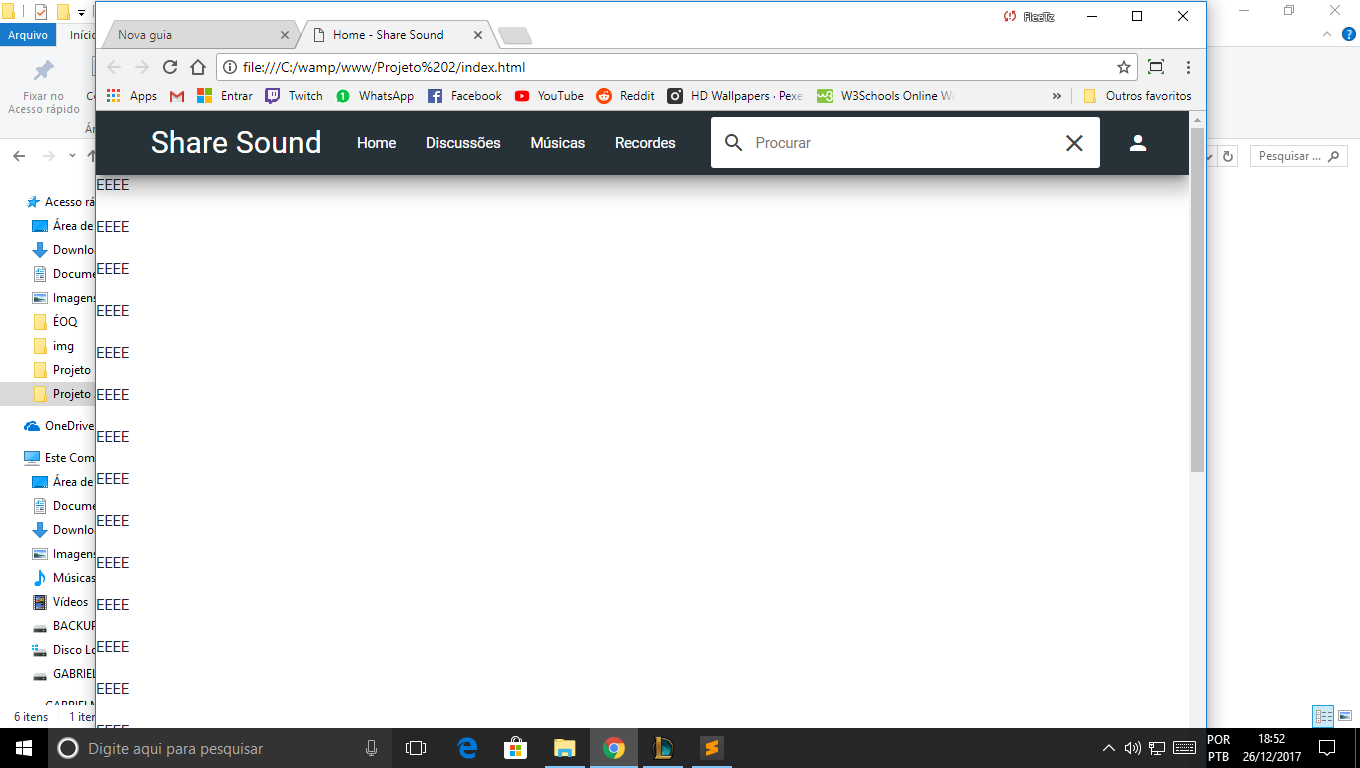
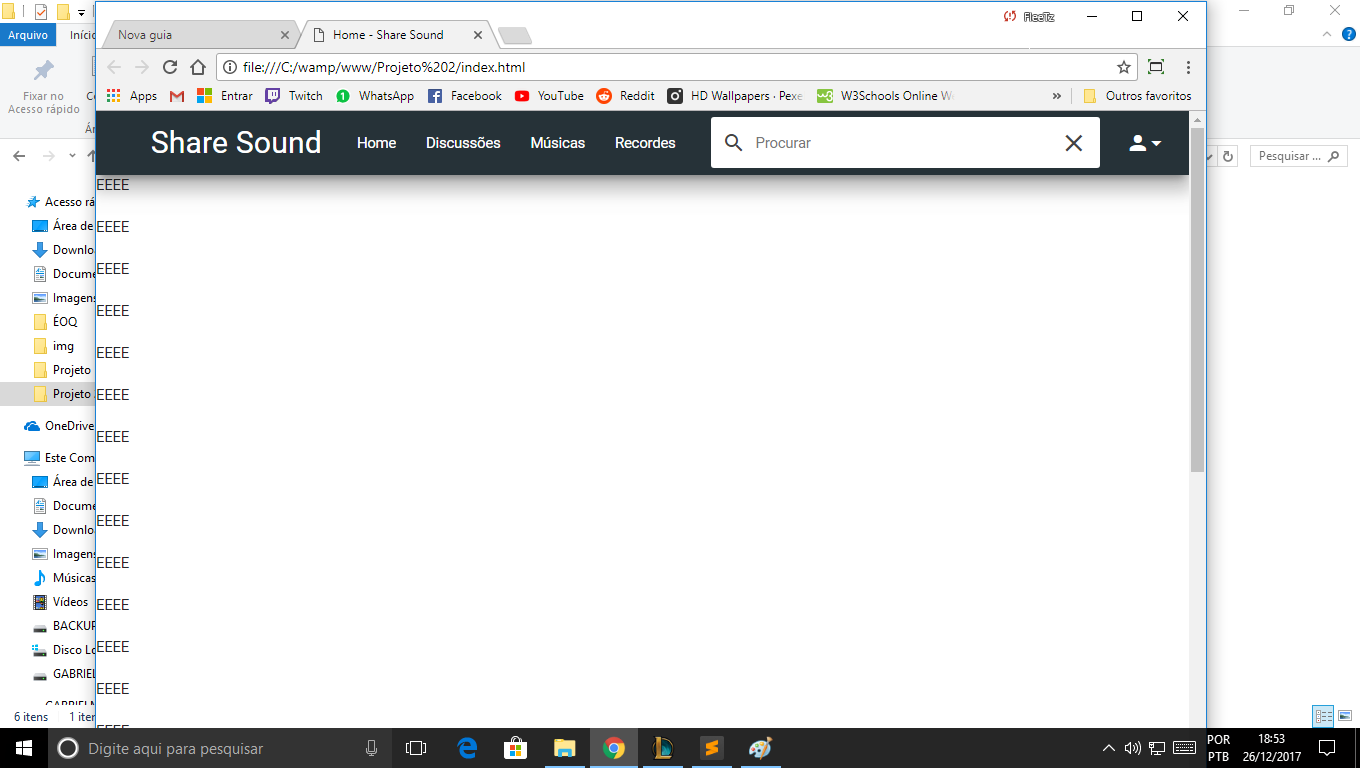
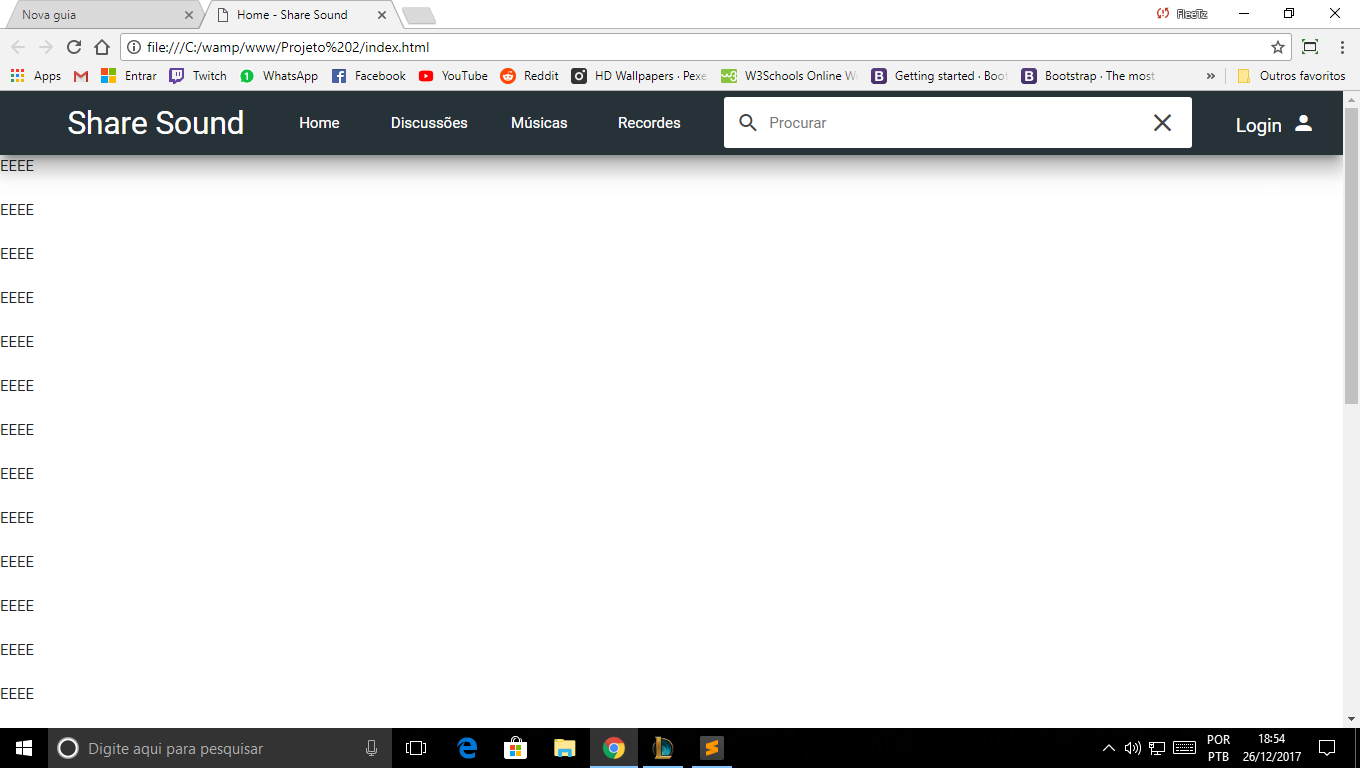
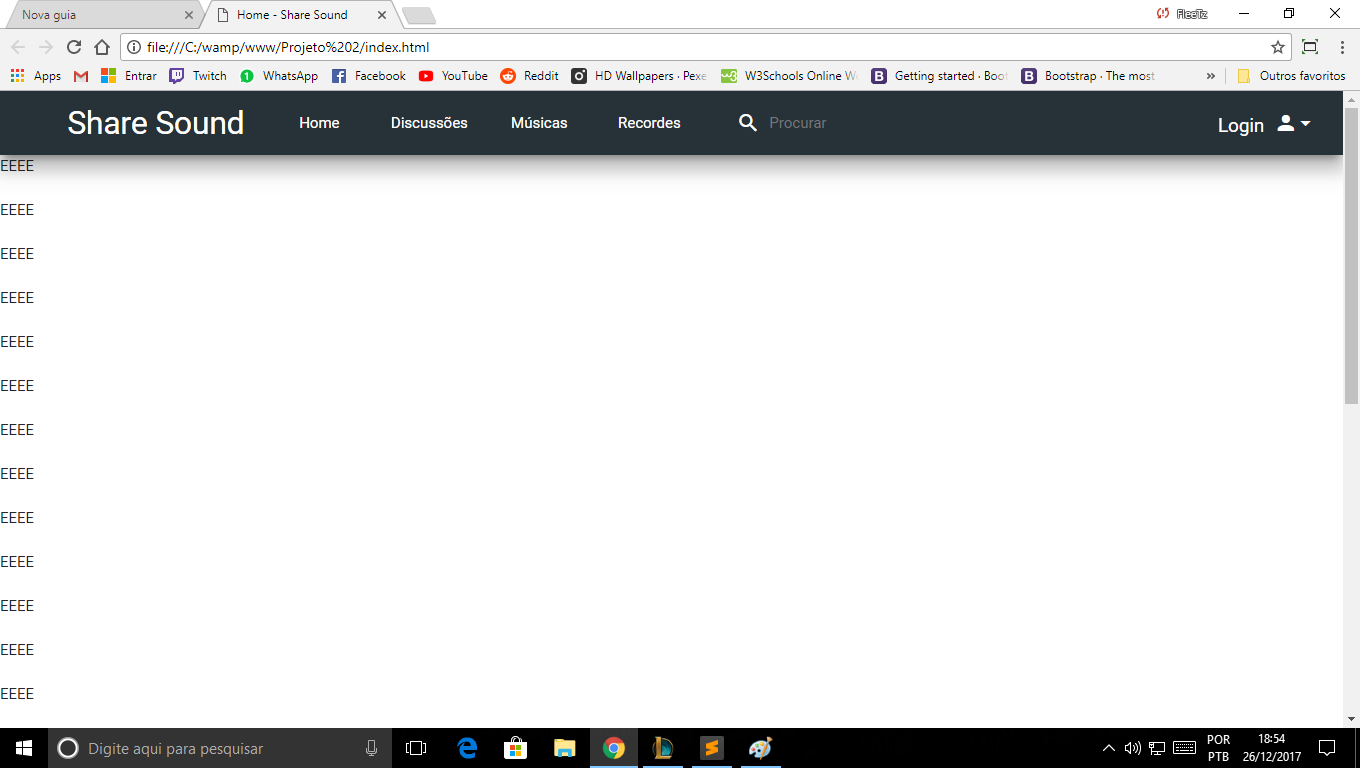
É uma pergunta de iniciante ainda, estou utilizando o framework materialize e estou com um problema que quando diminuo ou aumento a janela alguns elementos demoram para o css carregar, ou as vezes preciso até atualizar a página para carregar o css de um elemento específico. Nesse caso é um ícone que sai de sua posição quando a janela redimensiona. Queria saber se alguém pode me ajudar a evitar isso. Esse é o código do botão login, aonde ele fica
<a class="dropdown-button right" href="#!" data-activates="dropdown-login"
data-beloworigin="true" id="btn-header">
<span id="text-drop">
Login
</span>
<i class="mdi mdi-account right"></i>
<i class="mdi mdi-menu-down right" id="down-arrow"></i>
</a>
CÓDIGO CSS
#btn-header .mdi-account{
margin-left: 5px !important;
display: inline-block !important;
float: none !important;
width: 20px !important;
}
#btn-header .mdi-menu-down{
margin-left: -5px !important;
display: inline-block !important;
float: none !important;
}




@mediasque fez etc.