Estou desenvolvendo um site, usando os conceitos de PWA, para gerenciamento. Meu intuito é permitir que o usuário adicione-o a area de Trabalho.
A partir do momento que ele fizer isso, pretendo esconder uma div <div class="div-resouces"> ... </div> de minha págia. Minha dúvida é como identificar se meu aplicativo Web foi iniciado da tela inicial?
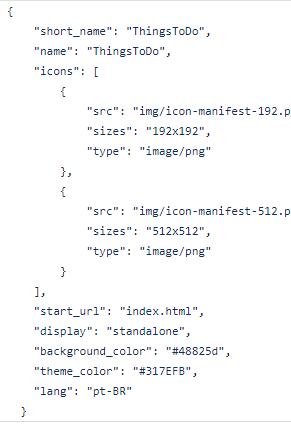
Aqui o manifest que vou usar: