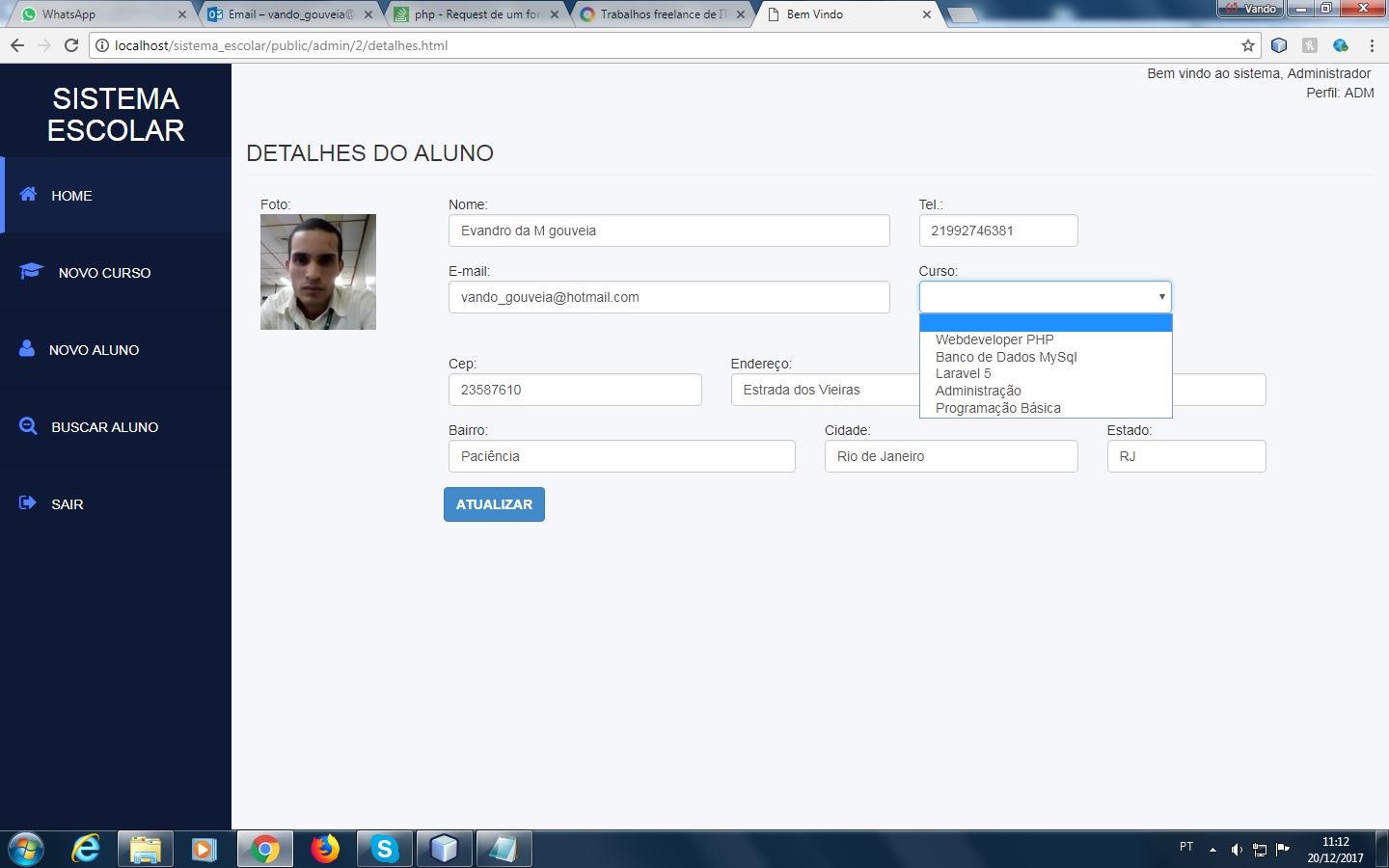
Galera, como faço pra trazer o curso que o aluno foi cadastrado nesta parte de edição do formulário. Ele traz a lista dos cursos mas queria que já viesse com o curso que o aluno foi cadastrado.
Segue o FORM
<form method="post" enctype="multipart/form-data">
<div class="row">
<fieldset>
<div class="col-xs-2">
Foto:<br>
<label for="selecao-arquivo">
<img id="view-img" src="{{asset('fotos/'.$a>foto)}}">
<input id="selecao-arquivo" type="file" name="foto" value="{{'fotos/'.$a->foto}}">
</label>
</div>
<div class="col-xs-5 form-group">
Nome:
<input type="text" name="nome" class="form-control" value="{{ $a->nome }}">
</div>
<div class="col-xs-2 form-group">
Tel.:
<input type="text" name="telefone" class="form-control" value="{{ $a->telefone }}">
</div>
<div class="col-xs-5 form-group">
E-mail:
<input type="email" name="email" class="form-control" value="{{ $a->email }}">
</div>
<div class="col-xs-3 form-group">
Curso:
<select name="idcurso" class="form-control" required>
<option></option>
@foreach($lista as $c)
<option value="{{$c->idcurso}}">
{{$c->nomecurso}}
</option>
@endforeach
</select>
</div>
</fieldset><br>
<div class="col-xs-3 col-xs-offset-2 form-group">
Cep:
<input id="cep" type="text" name="cep" class="form-control" value="{{ $a->endereco->cep }}">
</div>
<div class="col-xs-6 form-group">
Endereço:
<input id="endereco" type="text" name="endereco" class="form-control" value="{{ $a->endereco->endereco }}">
</div>
<div class="col-xs-4 form-group col-xs-offset-2">
Bairro:
<input id="bairro" type="text" name="bairro" class="form-control" value="{{ $a->endereco->bairro }}">
</div>
<div class="col-xs-3 form-group">
Cidade:
<input id="cidade" type='text' name="cidade" class="form-control" value="{{ $a->endereco->cidade }}">
</div>
<div class="col-xs-2 form-group">
Estado:
<input id="estado" type='text' name="estado" class="form-control" value="{{ $a->endereco->estado }}">
</div>
</div>
<input type="submit" value="ATUALIZAR" class="btn btn-primary col-xs-offset-2">
{{csrf_field()}}
</form>
CONTROLLER
public function detalhes($id, Request $request){
$data = array();
$data["lista"] = \App\Curso::all();
try{
$alu = \App\Aluno::find($id);
if($request->isMethod("POST")){
$matricula = $request->input("matricula", "");
$nome = $request->input("nome", "");
$telefone = $request->input("telefone", "");
$sexo = $request->input("sexo", "");
$email = $request->input("email", "");
$endereco = $request->input("endereco", "");
$bairro = $request->input("bairro", "");
$cep = $request->input("cep", "");
$cidade = $request->input("cidade", "");
$estado = $request->input("estado", "");
$idcurso = $request->input("idcurso", "");
$file = $request->file("foto");
/* Caso o usuário não tenha enviado uma nova foto, ignora o trecho abaixo */
if ($file != null) {
$ext = $file->getClientOriginalExtension();
$size = $file->getSize();
if($ext != "jpg" && $ext != "png" && $ext != "jpeg"){
$data["resp"] = "<div class='alert alert-info'>"
. "Escolha uma IMAGEM valida</div>";
//2MB
}else if($size > (1024 * 1024 * 2)){
$data["resp"] = "<div class='alert alert-info'>"
. "Tamanho da imagem invalido</div>";
}
$fileName = "ft_" .date('YmdHis').".".$ext;
$alu->foto = $fileName;
}
$alu->matricula = $matricula;
$alu->nome = $nome;
$alu->telefone = $telefone;
$alu->sexo = $sexo;
$alu->email = $email;
$alu->idcurso = $idcurso;
$alu->save();
$idend = $alu->endereco->idendereco;
$e = \App\Endereco::find($idend);
$e->endereco = $endereco;
$e->bairro = $bairro;
$e->cidade = $cidade;
$e->cep = $cep;
$e->estado = $estado;
$e->aluno()->associate($alu);
$e->save();
// Caso o usuário não tenha enviado uma foto, ignora o trecho abaixo.
if ($file != null) {
$file->move("fotos", $fileName);
}
$data["resp"] = "<div class='alert alert-success'>"
. "Aluno editado com sucesso!</div>";
$alu = \App\Aluno::find($id);
return redirect('admin/buscar.html');
}
$data["a"] = $alu;
} catch (Exception $ex) {
$data["resp"] = "<div class='alert alert-danger'>"
. "Operação não realizada</div>";
}
return view('aluno/detalhes', $data);
}