Estou criando um site utilizando PHP com includes para uma melhor manutenção, porém estou tendo um problema.
Se eu utilizasse somente HTML esse problema não estaria ocorrendo, pois como estou utilizando includes para puxar o menu, não consigo adicionar uma classe em todas as páginas.
Tenho um menu que utiliza um código como esse:
<ul id="menu" class="clearfix">
<li>
<a href="index.php">Início</a>
</li>
<li>
<a href="sobre.php">Sobre</a>
</li>
<li>
<a href="contato.php">Contato</a>
</li>
</ul>
Agora vamos supor que eu esteja na página index.php então tem que ser adicionado uma classe ao <li> Início.
Para um melhor entendimento, veja:
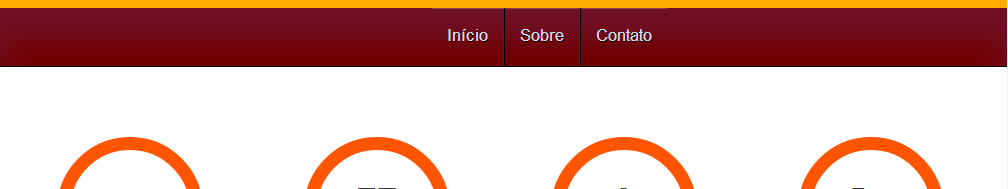
Como está se eu estiver na página index.php (errado):

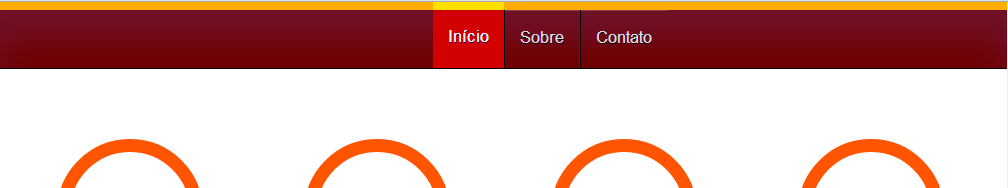
Como tem que ficar se eu estiver na página index.php (certo):

Exemplo:
Se a pessoa estiver na página
index.phptem que ser adicionado a classe (ativo) no<li>Início.Se a pessoa estiver na página
sobre.phptem que ser adicionado a classe (ativo) no<li>Sobre e assim em diante.
No caso tem que ser adicionado uma classe, ficando assim, ex:
<li class="ativo">
<a href="index.php">Início</a>
</li>
Obs: Isso me lembrou bastante a função permalink do Wordpress.
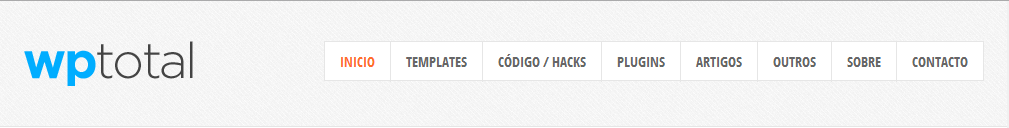
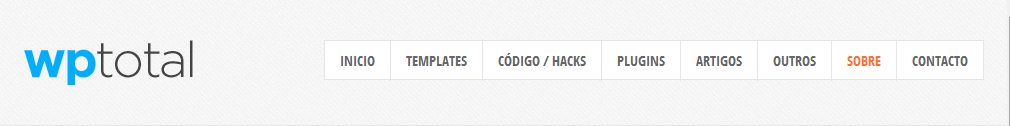
Um exemplo é o site WP Total: http://www.wptotal.com/
Quando eu entro no site, o nome Início no menu fica laranja.

Se eu acessar a página sobre, o nome Sobre no menu fica laranja.

menu.phpcontendo o código do menu dentro.