Tenho montado a seguinte estrutura em HTML:
<form name="criaModelo" method='post' action=''>
<label for="name">
<strong>Nome:</strong>
<input name="nomeModelo" type="text">
</label>
<h2>Associando Instruções</h2>
<img src="images/4.png" class="btnNewInst btnHover" title="Inserir nova instrução" />
<label for="criaAssoc" class="instAssoc">
<strong>ID:</strong>
<input type="text">
<strong>Ordem:</strong>
<input type="text">
<span>
<strong class="instTxt">Instrução:</strong>
<textarea disabled="disabled"></textarea>
</span>
</label>
<h2>Associando Tempo</h2>
<img src="images/4.png" class="btnNewTime btnHover" title="Inserir nova instrução" />
<label class="time">
<strong>ID:</strong>
<input type="text" style="width:25px;">
<div>
<strong>Total:</strong>
<span>12:12:12</span>
<strong class="margem">Tipo:</strong>
<span>visível</span>
<strong class="margem">Momento:</strong>
<span>12:12:12</span>
<strong class="margem">Ordem:</strong>
<span>Crescente</span>
</div>
</label>
<input type="submit" name="btnCriaModelo" class="newbtn" value="Criar">
</form>
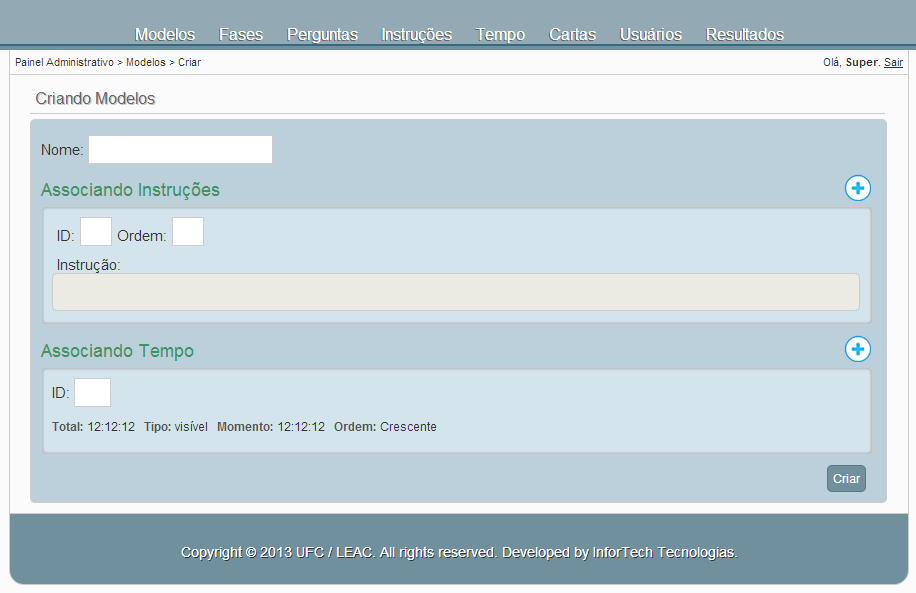
Que tem o seguinte resultado:

Eu queria ao clicar nesse botão ele ir adicionando ao form depois do ultimo elemento corrente esse HTML para criar uma nova label como acima.
<label for="criaAssoc" class="instAssoc">
<strong>ID:</strong>
<input type="text">
<strong>Ordem:</strong>
<input type="text">
<span>
<strong class="instTxt">Instrução:</strong>
<textarea disabled="disabled"></textarea>
</span>
</label>