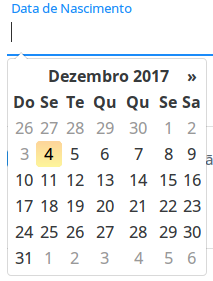
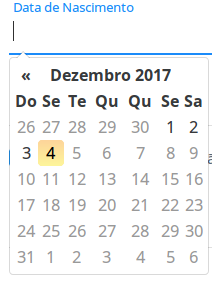
Estou querendo desabilitar as datas após a data atual no dataPicker. Sei como desabilitar as datas anteriores com a linha:
startDate: "date"
Porém como esse dataPicker seria para o campo Data de Nascimento, não acho necessário as datas após a data atual estarem habilitadas, somente as datas anteriores. Entendo que poderia e farei a validação pela programação, mas se conseguisse desabilitar iria ajudar bastante.