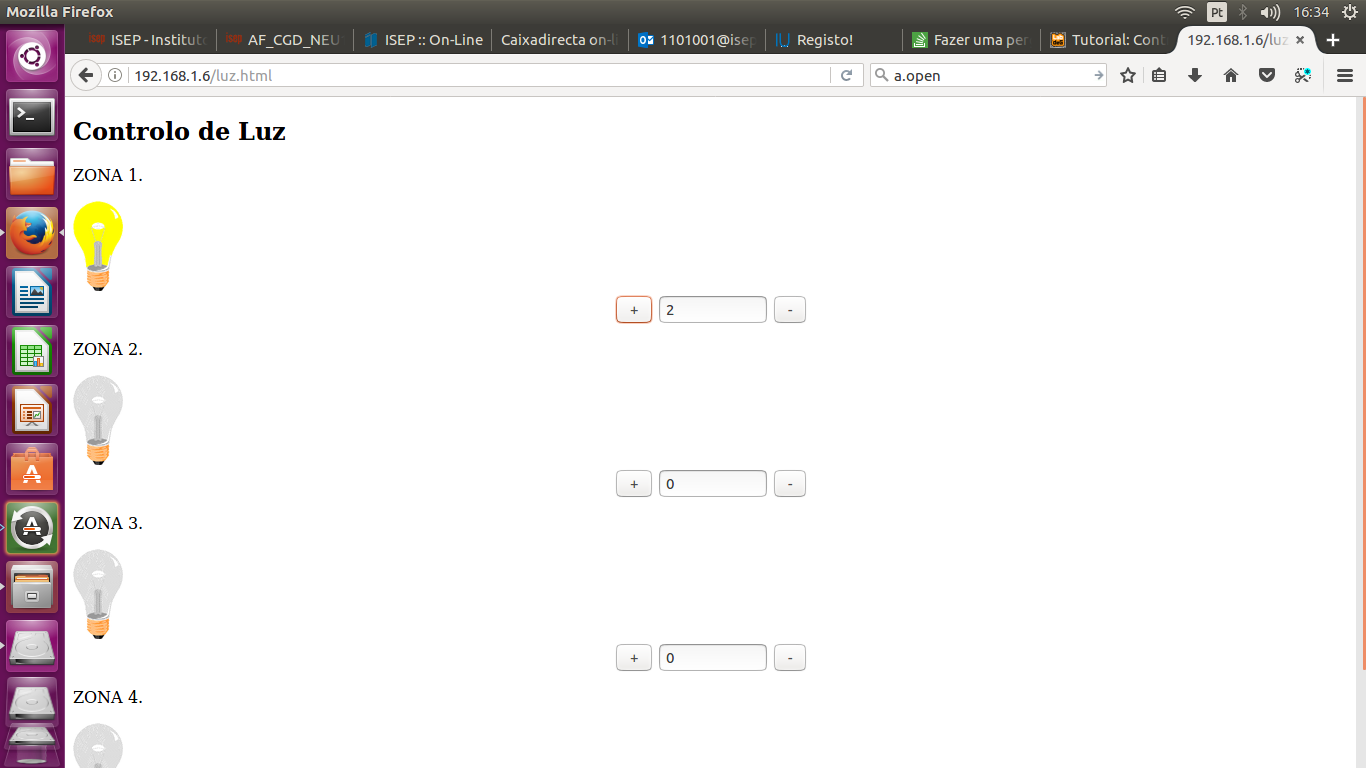
Estou a tentar controlar o brilho de um led usando um raspberry pi3 e uma interface web desenvolvida por mim. Tenho uma área de texto com dois botões, um que aumenta o valor e outro que diminui o valor (o valor varia entre 0 e 10), o que estou a tentar fazer é sempre que carrego no botão de aumentar ou diminuir enviar o valor para um ficherio php que por sua vez passa o valor para o raspberry. Tenho também uma imagem que simula a luz ligada ou desligada e queria fazer uma condição para que caso a luz esteja desligada esse valor não seja enviado, e mesmo que seja feito refresh da página o estado se mantenha. Alguém sabe como fazer, já estou a usar XMLHttpRequest para abrir o ficheiro php mas não sei como transferir a variável que está no php ($valor).
Código php:
<?php
system ( "gpio mode 1 pwm" );
system ( "gpio pwm 1 $valor" );
sleep(5);
system ( "gpio pwm 1 0" );
?>
Código HTML
<!DOCTYPE html>
<html>
<head>
<meta name="description" content="Framset - Como usar frames em sites HTML">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="Javascript" > <!-- regulação de luminusidade de 0 a 10 -->
function mais1z1 () {
var dec = parseInt(zona1.textgol.value);
if (dec>=10){
zona1.textgol.value=10;
$valor=102,4*10;
}else{
zona1.textgol.value=dec+1;
$valor=102,4*dec+1;
}
}
function menos1z1 () {
var dec = parseInt(zona1.textgol.value);
if (dec<=0){
zona1.textgol.value=0;
}else{
zona1.textgol.value=dec-1;
}
}
</head>
<body>
<article>
<div id="luz">
<h1>Controlo de Luz</h1>
ZONA 1.
<script type="text/javascript">
$(document).ready(function() {
$('#aumentar').click(function(){
var a= new XMLHttpRequest();
a.open("GET", "luz.php"); a.onreadystatechange=function(){
if(a.readyState==4){ if(a.status ==200){
} else alert ("http error"); } }
a.send();
});
});
$(document).ready(function() {
$('#diminuir').click(function(){
var a= new XMLHttpRequest();
a.open("GET", "luz.php"); a.onreadystatechange=function(){
if(a.readyState==4){ if(a.status ==200){
} else alert ("http error"); } }
a.send();
});
});
</script>
<img id="myImage" onclick="changeImage1()" src="pic_bulboff.gif" width="50" height="90">
<center>
<form name="zona1" action="file:///media/tiago/BA1C46441C45FBBF/Users/Tiago/Dropbox/Pesta/Control Center/form.cgi" method="POST"> <!-- passagem de dados para codigo em c -->
<input type="button" id="aumentar" value='+' onclick='mais1z1()'>
<input type="text" size="5" name="textgol" value="0">
<input type="button" id="diminuir" value='-' onclick='menos1z1()'>
</form>
</center>
<script>
function changeImage1() {
var image = document.getElementById('myImage');
if (image.src.match("bulbon")) {
image.src = "pic_bulboff.gif";
<!-- inserir variável para definir estado OFF -->
} else {
image.src = "pic_bulbon.gif";
<!-- inserir variável para definir estado ON -->
}
}
</script>
<a href="javascript:window.history.go(-1)">Voltar</a>
</div>
</body>
</html>
$valorno arquivo PHP todas as vezes que chamar a funçãomais1z1 ()? Não precisa atualizar também quando chamar a funçãomenos1z1 ()?