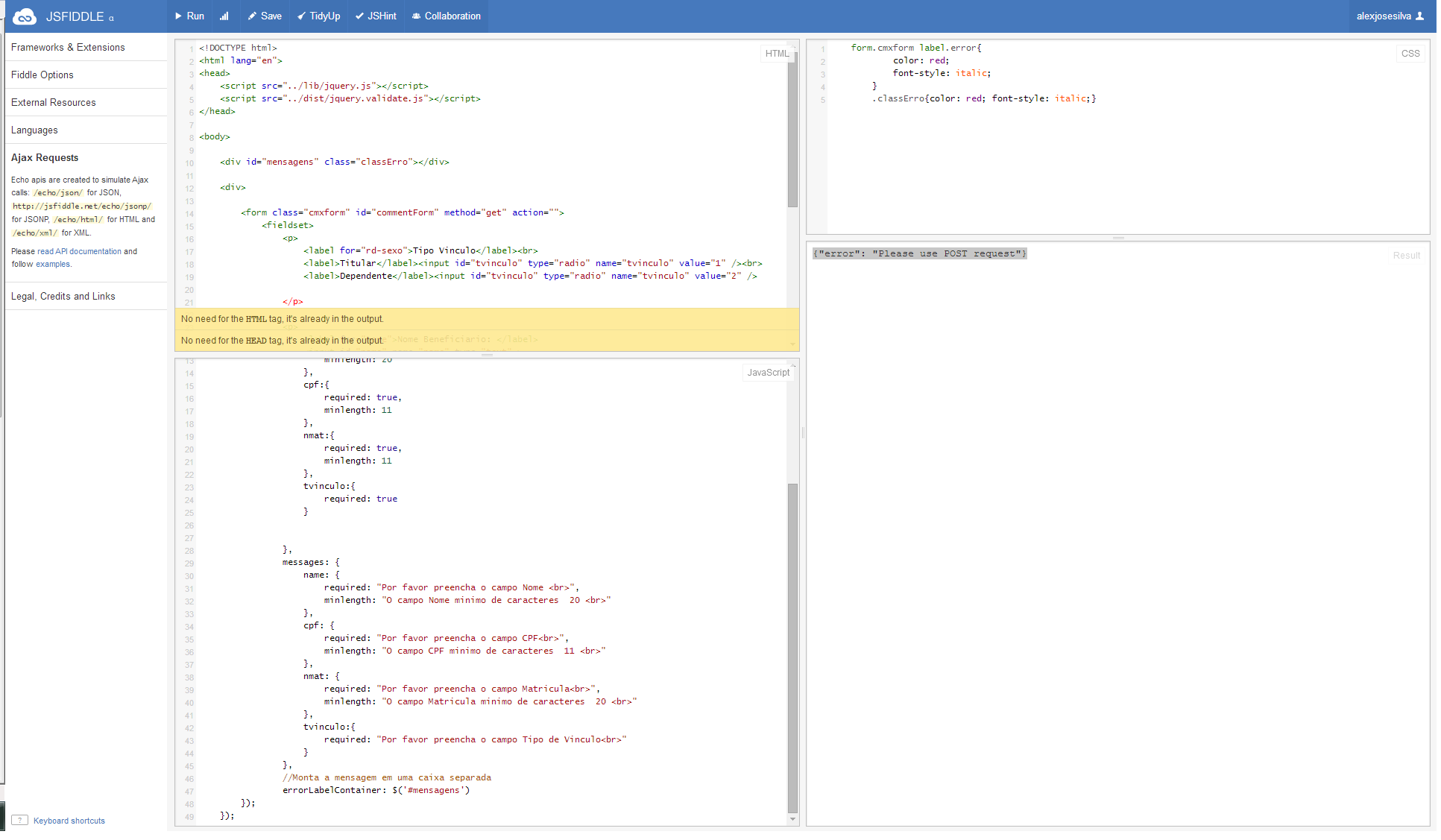
Estou testando este código no JSFiddle e tenho como resposta:
{"error": "Please use POST request"}
Aqui esto código DEMO
Segui abaixo o código:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<script src="../lib/jquery.js"></script>
<script src="../dist/jquery.validate.js"></script>
</head>
<body>
<div id="mensagens" class="classErro"></div>
<div>
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<p>
<label for="rd-sexo">Tipo Vinculo</label><br>
<label>Titular</label><input id="tvinculo" type="radio" name="tvinculo" value="1" /><br>
<label>Dependente</label><input id="tvinculo" type="radio" name="tvinculo" value="2" />
</p>
<p>
<label for="name">Nome Beneficiario: </label>
<input id="name" name="name" type="text" >
</p>
<p>
<label for="cpf">CPF:</label>
<input id="cpf" type="cpf" name="cpf">
</p>
<p>
<label for="nmat">Numero Matricula:</label>
<input id="nmat" name="nmat" />
</p>
<p>
<input class="submit" type="submit" value="Submit">
</p>
</fieldset>
</form>
</div>
</body>
</html>
Na parte JS
/* Sucesso ao validar*/
$.validator.setDefaults({
submitHandler: function() {
alert("submitted!");
}
});
/* Regras de negocios*/
$().ready(function() {
$("#commentForm").validate({
rules: {
name: {
required: true,
minlength: 20
},
cpf:{
required: true,
minlength: 11
},
nmat:{
required: true,
minlength: 11
},
tvinculo:{
required: true
}
},
messages: {
name: {
required: "Por favor preencha o campo Nome <br>",
minlength: "O campo Nome minimo de caracteres 20 <br>"
},
cpf: {
required: "Por favor preencha o campo CPF<br>",
minlength: "O campo CPF minimo de caracteres 11 <br>"
},
nmat: {
required: "Por favor preencha o campo Matricula<br>",
minlength: "O campo Matricula minimo de caracteres 20 <br>"
},
tvinculo:{
required: "Por favor preencha o campo Tipo de Vinculo<br>"
}
},
//Monta a mensagem em uma caixa separada
errorLabelContainer: $('#mensagens')
});
});
Na parte CSS
form.cmxform label.error{
color: red;
font-style: italic;
}
.classErro{color: red; font-style: italic;}