Eu tenho que chamar uma função no meu JS passando como parâmetro um vetor, quando a página for carregada.
Eu consigo fazer isso usando um p:commandButton, onde aqui: actionListener="#{rotaEntregaBean.gerarMapa()}" eu executo a função no Bean (pegando valores no banco de dados) e depois, aqui:oncomplete="initMap(xhr, status, args)" eu executo a função JS.
Botão
<p:commandButton id="btnMapa" value="Gerar Rota" icon="ui-icon-pin-s"
actionListener="#{rotaEntregaBean.gerarMapa()}"
style="float:right" oncomplete="initMap(xhr, status, args)"/>
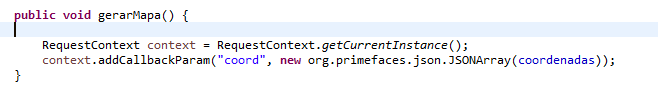
Bean
Mas estou querendo fazer isso sem ser preciso o click do botão, assim que carregar a pagina.
Na minha pagina eu já inicio um método do Bean como mostra a imagem abaixo, mas não sei chamar a função JS com parâmetro.
Chamando método Bean assim que a pagina é carregada:
<f:metadata>
<o:viewParam name="entrega_id" value="#{rotaEntregaBean.id_entrega}" />
<f:viewAction action="#{rotaEntregaBean.inicializar}" />
</f:metadata>
Função JS
function initMap(xhr, status, args) {
var qtd_entregas = args.coord.length;
for (var i = 0; i < args.coord.length; i++) {
waypts.push({
location : args.coord[i].latitude + ', ' + args.coord[i].longitude,
stopover : true,
});
}
...
}