Vamos por partes, estou a fazer um site onde vou ler um URL da base de dados e a seguir vou usá-lo em uma imagem, ao clicar nela(imagem) vai abrir esse URL (dentro de um iframe ou em um novo separador).
No código, tenho uma página usando HTML e PHP onde mostro a imagem com o URL da hiperligação visível:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<?php
include ("connection.php");
$sql = "SELECT * FROM table";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
echo "<div class=\"gallery\">";
echo " <a target=\"iframe1\" href=\"".$row["url"]."\" onclick=\"openiframe()\">";
echo " <img src=\"images\\".$row["image"]."\" width=\"600\" height=\"400\">";
echo " </a>";
echo " <div class=\"desc\"><a href=\"".$row["url"]."\" target=\"_blank\">".$row["name"]."</a></div>";
echo "</div>";
}
} else {
echo "0 results";
}
$conn->close();
?>
</div>
</body>
</html>
O resultado do código anterior é algo como isso:

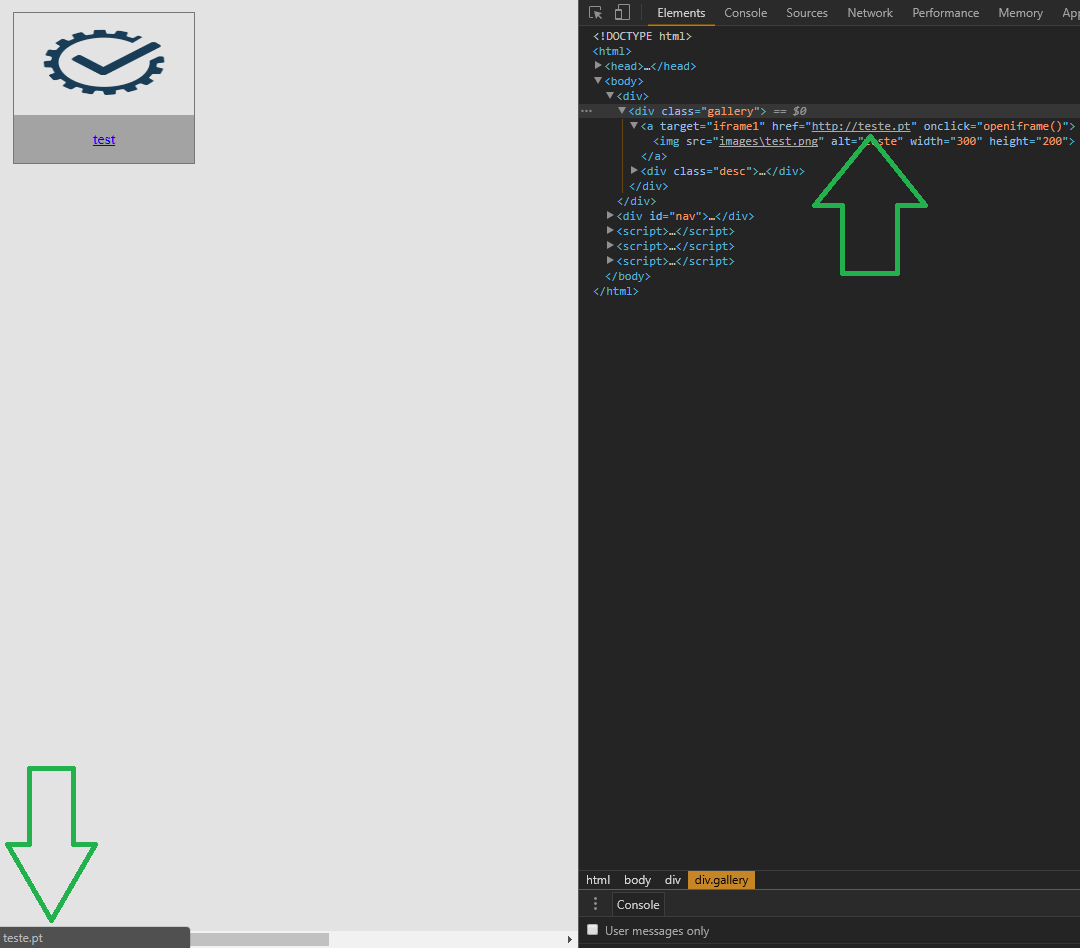
Até aqui tudo bem, agora o que eu pretendia era não ser visível o URL, na imagem seguinte assinalei o que falo:

Existe forma de ocultar o URL usando por exemplo PHP ou alguma outra forma?