Criei uma api RestFull no Laravel. No projeto tenho o javascript e o html em uma pasta que chama a API. Logo criei uma paginação no próprio laravel que chamei no meu próprio projeto em javascript.
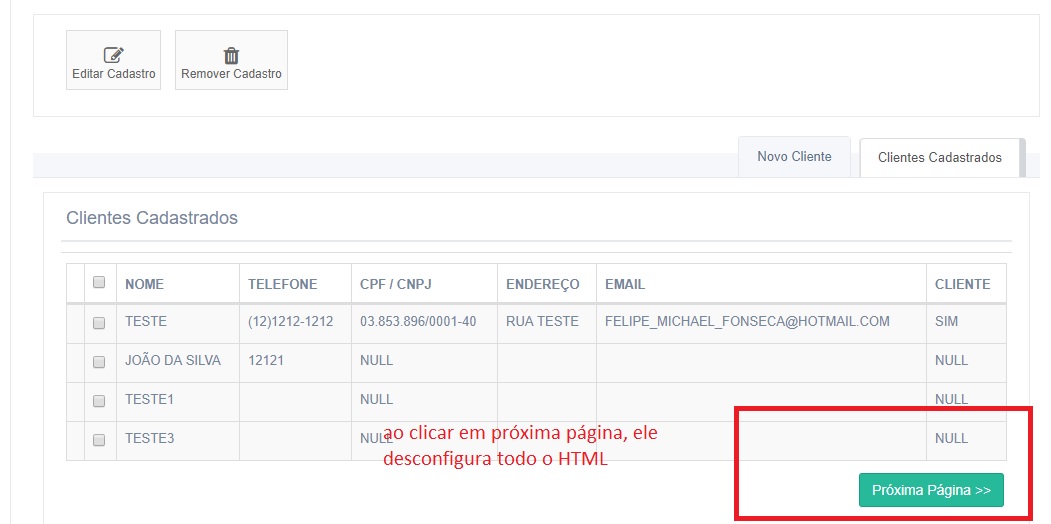
No entanto, preciso resolver o problema da paginação quando muda de página. Ao clicar na próxima página ele vai para a próxima mas perde as configurações do HTML e CSS. Eu queria que não perdesse estas configurações.
Tenho no arquivo cadastro_clientes.php o código em javascript:
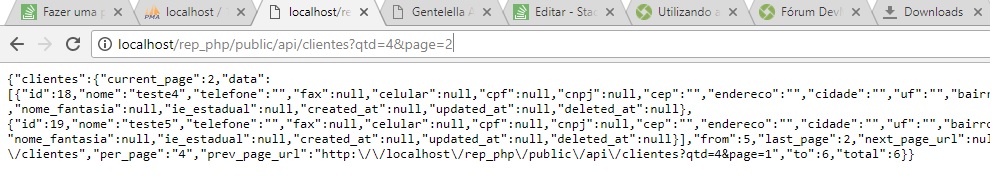
Código que chama a API do LARAVEL:
// retorna os clientes cadastrados
function retorna_cliente()
{
$.ajax({
url: url_base + "clientes?qtd=4&page=1",
type: 'GET',
dataType: 'json',
success: function (data)
{
if (data == 0)
{
$('.cliente-error-registro').css('display','block');
$('.cliente-error-registro .mensagem-erro').html(mensagem_cliente);
}
else
{
itemHTML += "<table id='datatable-checkbox' class='table table-striped table-bordered bulk_action dataTable no-footer' role='grid' aria-describedby='datatable-checkbox_info'>";
itemHTML += "<thead>";
itemHTML += "<tr>";
itemHTML += "<th>";
itemHTML += "<th><input type='checkbox' id='check-all' class='flat'></th>";
itemHTML += "</th>";
itemHTML += "<th>Nome</th>";
itemHTML += "<th>Telefone</th>";
itemHTML += "<th>Cpf / Cnpj</th>";
itemHTML += "<th>Endereço</th>";
itemHTML += "<th>Email</th>";
itemHTML += "<th>Cliente</th>";
itemHTML += "</tr>";
itemHTML += "</thead>";
$.each(data, function(key,item) {
let current_page = item.current_page;
let last_page = item.last_page;
let next_page_url = item.next_page_url;
let prev_page_url = item.prev_page_url;
let clientes = item.data;
if (next_page_url == null)
{
$('.actionBar').html("<a href='' title='Próxima Página' class='buttonNext btn btn-success' style='display:none;'>Próxima Página >></a><a href='" + prev_page_url + "' title='Pàgina Anterior' class='buttonPrevious btn btn-primary' style='display: block;'><< Página Anterior</a>");
}
else
{
$('.actionBar').html("<a href='" + next_page_url + "' title='Próxima Página' class='buttonNext btn btn-success'>Próxima Página >></a><a href='' title='Pàgina Anterior' class='buttonPrevious btn btn-primary' style='display: none;'><< Página Anterior</a>");
}
for (var i in clientes) {
id_cliente = clientes[i].id;
nome_cliente = clientes[i].nome;
telefone_cliente = clientes[i].telefone;
cpf_cliente = clientes[i].cpf;
cnpj_cliente = clientes[i].cnpj;
endereco_cliente = clientes[i].endereco;
email_cliente = clientes[i].email;
cliente = clientes[i].cliente;
if (cpf_cliente == null)
{
mostra_dados_pessoa = cnpj_cliente;
}
else
{
mostra_dados_pessoa = cpf_cliente;
}
itemHTML += "<tbody>";
itemHTML += "<tr>";
itemHTML += "<td><th><input type='checkbox' value='" + id_cliente + "' name='verifica_check_box[]' id='verifica_check_box' class='flat'/></th></td>";
itemHTML += "<td>" + nome_cliente + "</td>";
itemHTML += "<td>" + telefone_cliente + "</td>";
itemHTML += "<td>" + mostra_dados_pessoa + "</td>";
itemHTML += "<td>" + endereco_cliente + "</td>";
itemHTML += "<td>" + email_cliente + "</td>";
itemHTML += "<td>" + cliente + "</td>";
itemHTML += "</tr>";
itemHTML += "</tbody>";
}
});
itemHTML += "</table>";
container_mostra_cliente.html(itemHTML);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown)
{
console.log(data);
}
});
}
No laravel tenho o seguinte código que faz a paginação:
public function index(Request $request)
{
$qtd = $request['qtd'];
$page = $request['page'];
Paginator::currentPageResolver
(function () use ($page)
{
return $page;
});
$clientes = Clientes::paginate($qtd);
$clientes = $clientes->appends
(Request::capture()->except('page'));
return response()->json
(['clientes'=>$clientes], 200);
}


Laravel. Minha sugestão foi montar a tua tabela escrita emHTMLestaticamente, na tua própria view, de maneira que ela se mantenha de maneira estática e as únicas coisas que sejam dinâmicas (que mudem a cada requisição ao servidor) sejam as informações que as populam. Tua tabela e o estilo somem toda vez pois tu cria a tabela dinamicamente, concatenando todo o códigoHTMLem uma variável (que possui escopo local e será sobrescrita na próxima requisição).