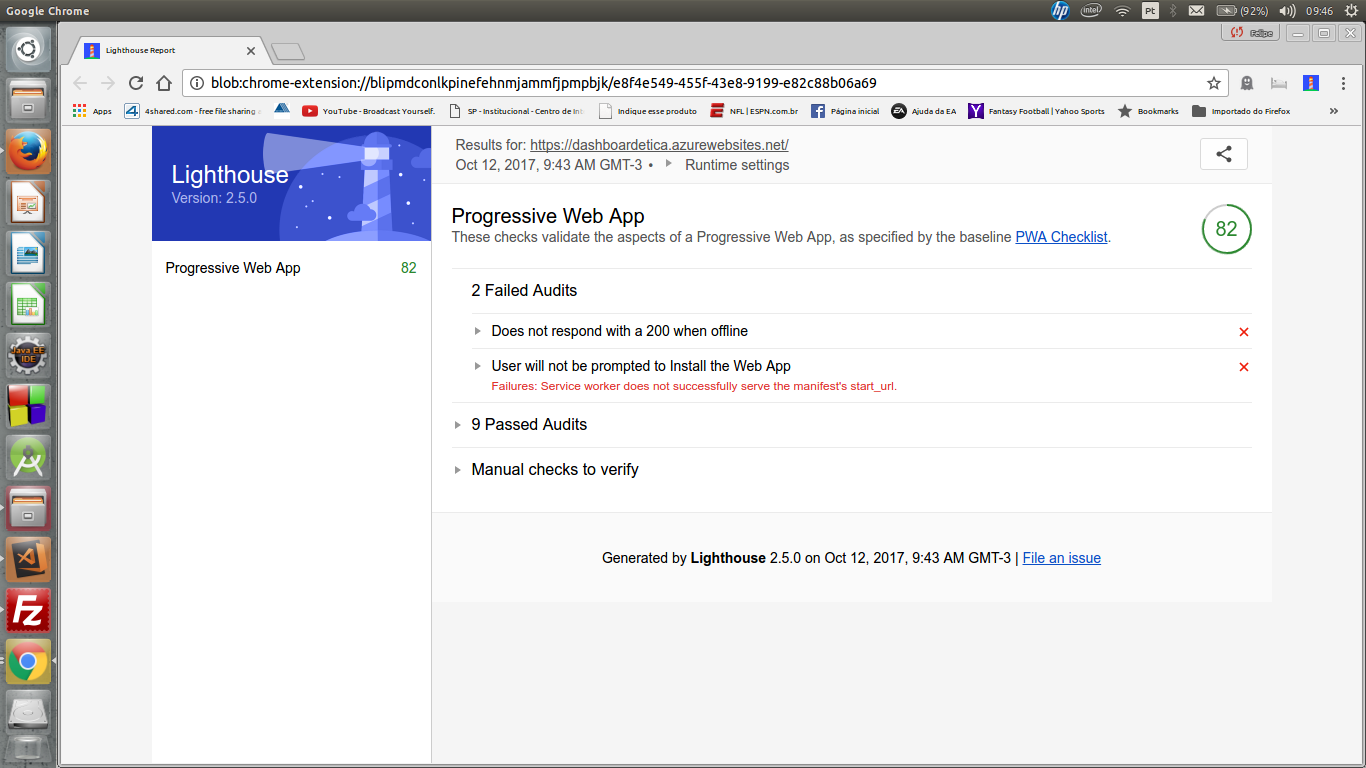
Não consigo cumprir as especificações de progressive web apps pois meu service worker não realiza o cache do web app.
Segue o código:
self.addEventListener('install', e => {
let timeStamp = Date.now();
e.waitUntil(
caches.open('dashboardetica.azurewebsites.net').then(cache => {
return cache.addAll([
'.',
'/',
'./',
'/Home/'
])
.then(() => self.skipWaiting());
})
)
});
self.addEventListener('activate', event => {
event.waitUntil(self.clients.claim());
});
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request, {ignoreSearch:true}).then(response => {
return response || fetch(event.request);
})
);
});