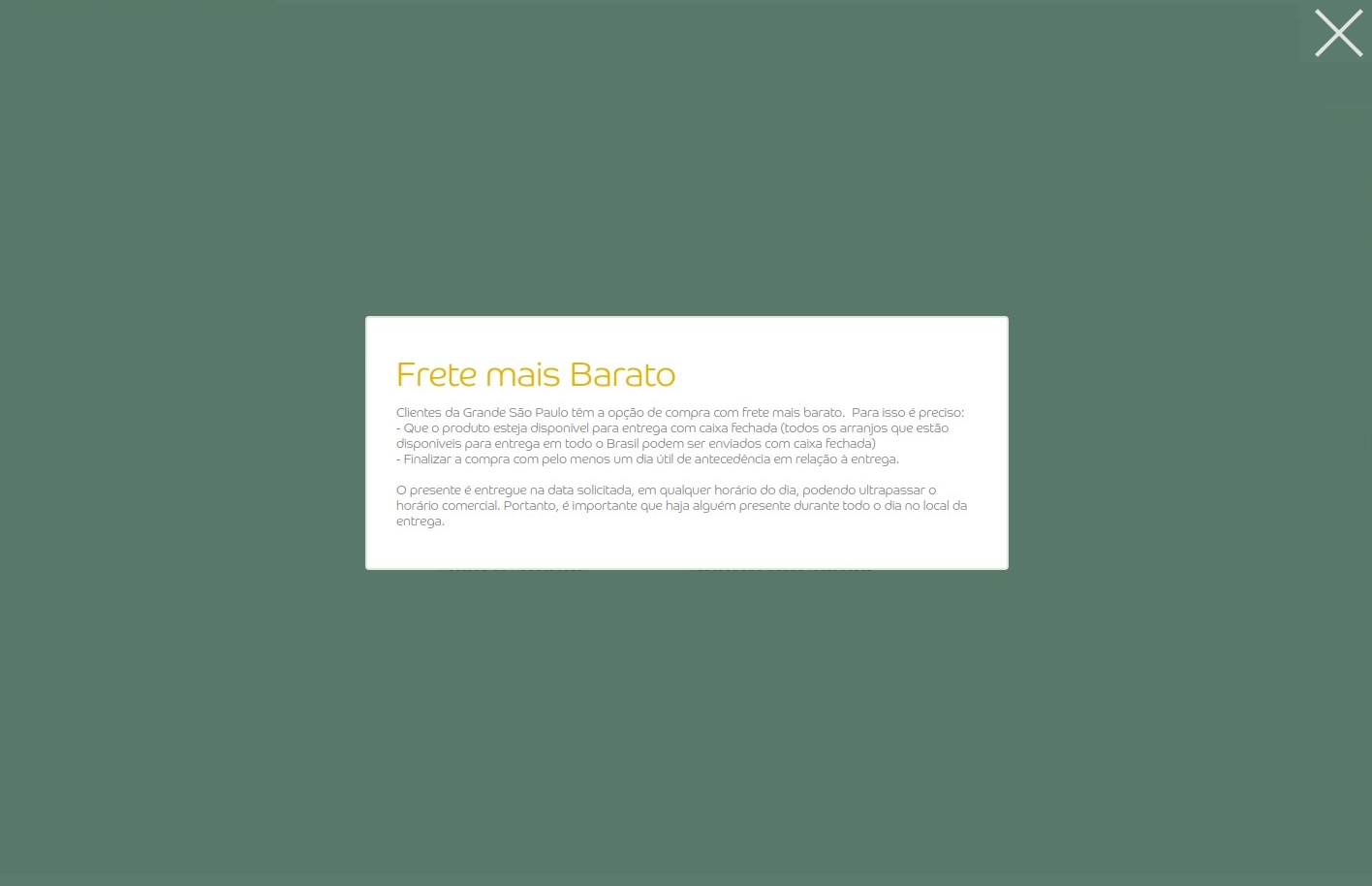
Gostaria de saber como adicionar "efeitos" em show e hide, eu tentei adicionar no meu código mas não obtive sucesso. Pois tentei mostrar apenas uma div comum com classe no css que desse a aparência que a da imagem abaixo tem, mas ele fica por trás de outros elementos, ele não fica na tela inteira como tem que ser.
Quando falo de efeito quero dizer um background transparente que pegasse toda a tela e aparecesse somente essa div branca no meio com o conteudo, você clica em uma pergunta no site e abre essa div com a resposta
<div class="teste" style="width: 100%;height: 500px;background: rgba(52, 90, 76, 0.8);">
<div style="margin: auto;width: 50%;height: 300px;background: #fff;">
conteudo da div blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
</div>
</div>