Estou criando um aplicativo Electron apenas estudo, só que estou encontrando um problema.
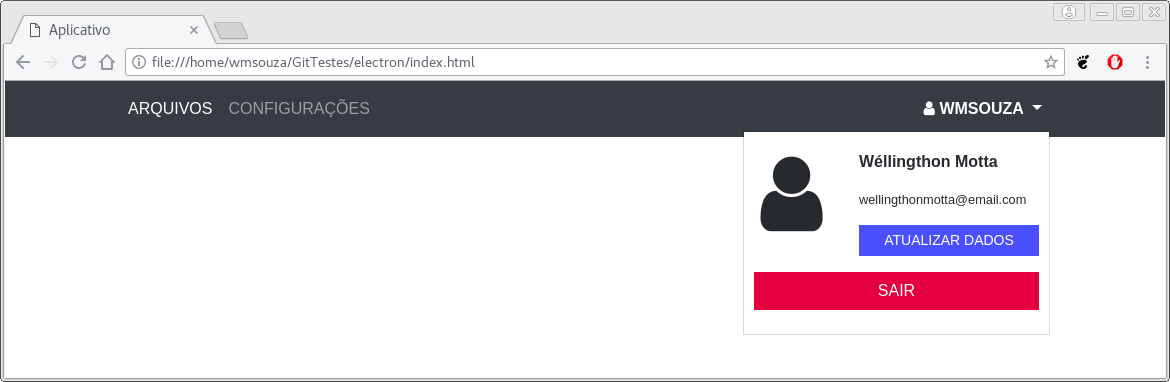
Criei uma página html simples, utilizando o framework Bootstrap 4.0, nela coloquei apenas um menu.
index.html
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<!--a class="navbar-brand" href="#">Navbar</a-->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Arquivos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Configurações</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-user" aria-hidden="true"></i>
<strong>wmsouza</strong>
<span class="glyphicon glyphicon-chevron-down"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<div class="navbar-login">
<div class="row">
<div class="col-lg-4">
<p class="text-center">
<i class="fa fa-user icon-size" aria-hidden="true"></i>
</p>
</div>
<div class="col-lg-8">
<p class="text-left"><strong>Wéllingthon Motta</strong></p>
<p class="text-left small">[email protected]</p>
<p class="text-left">
<a href="#" class="btn btn-primary btn-block btn-sm">Atualizar dados</a>
</p>
</div>
</div>
</div>
<div class="navbar-login navbar-login-session">
<div class="row">
<div class="col-lg-12">
<p>
<a href="#" class="btn btn-danger btn-block">Sair</a>
</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
Adicione nela os scripts necessários.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
Feito assim, ao abrir o arquivo index.html no navegador, funciona perfeitamente.
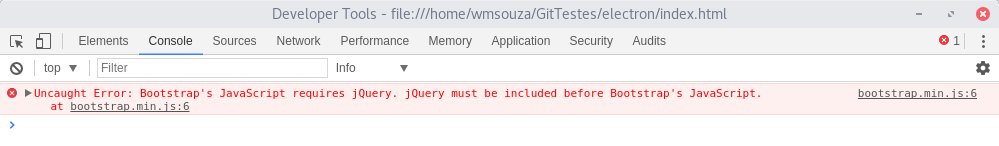
Mais ao executar no aplicativo, o método dropdown não funciona e retorna erro no console falando que o Bootstrap necessita do jQuery.
Uncaught Error: Bootstrap's JavaScript requires jQuery. jQuery must be included before Bootstrap's JavaScript. at bootstrap.min.js:6 (anonymous) @ bootstrap.min.js:6
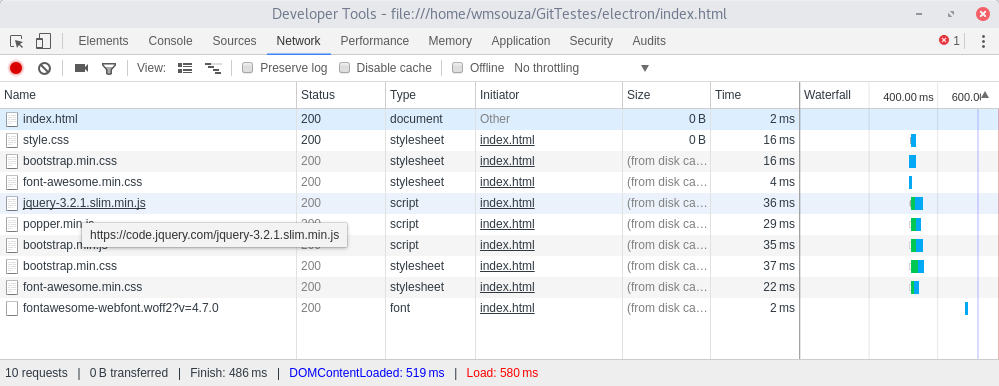
Porém na aba Network, mostra que o jQuery foi carregado.
O que pode estar acontecendo ?