Boa tarde pessoal do forum, estou tentando adicionar um button em uma tabela html dinâmica para redirecionar para outra pagina passando parâmetro pela url. Mas não estou conseguindo via javascript. Estou utilizando WebForms asp.net C#. Montei a seguinte função para escrever via StringBuilder o html da tabela na pagina aspx:
public void LoadTable()
{
StringBuilder html = new StringBuilder();
html.Append("<table class = 'table table-hover'>");
html.Append("<tr><th>Processo</th><th>Parte Contraria</th>"+
"<th class='text-center'>Pesquisa/bens</th>"+
"<th class='text-center'>Status</th><th class='text-center'></th></tr>");
foreach (var item in ProcessoCRUD.GetProcessoRank())
{
html.AppendFormat("<tr style='cursor: pointer;'><td>{0}</td>", item.ProcessoID);
html.AppendFormat("<td>{0}</td>", item.ParteContraria);
if(item.PesquisaBens == false)
html.AppendFormat("<td class='text-center'><i class = 'fa fa-thumbs-o-down' data-toggle='tooltip' title='Não pesquisou!'></i></td>", item.PesquisaBens);
else
html.AppendFormat("<td class='text-center'><i class = 'fa fa-thumbs-o-up' data-toggle='tooltip' title='Pesquisou!'></i></td>", item.PesquisaBens);
if (item.Ativo == true)
html.AppendFormat("<td class='text-center'><span class = 'label label-success'>Ativo</span></td>", item.Ativo);
if(item.Arquivado == true)
html.AppendFormat("<td class='text-center'><span class = 'label label-primary'>Arquivado</span></td>", item.Arquivado);
if(item.Irrecuperavel == true)
html.AppendFormat("<td class='text-center'><span class = 'label label-danger'>Irrecuperavel</span></td>", item.Irrecuperavel);
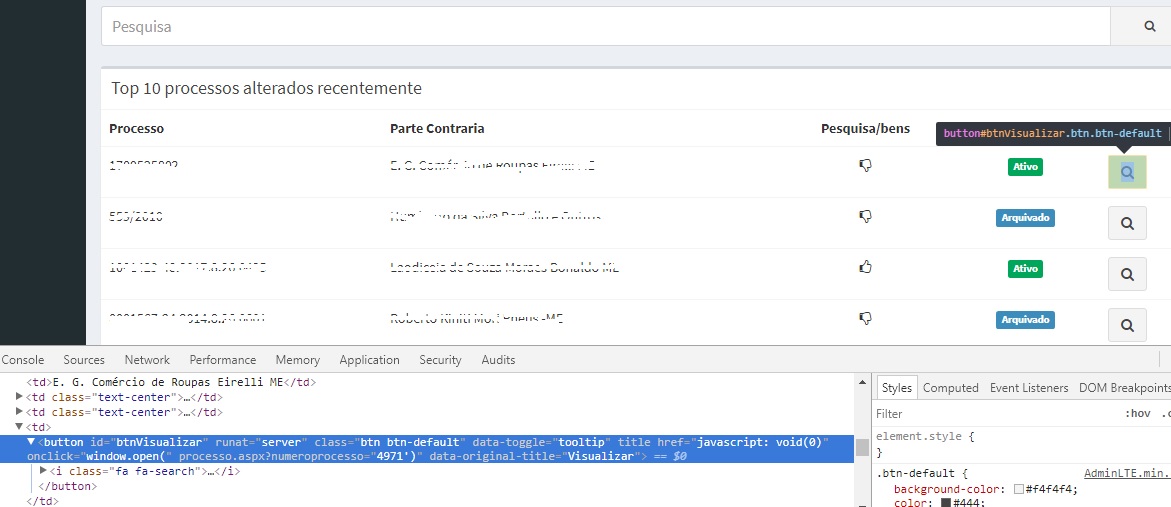
html.AppendFormat("<td><button id='btnVisualizar' runat='server' class='btn btn-default' data-toggle='tooltip' "+
"title='Visualizar' href='javascript: void(0)' onclick='window.open('Processo.aspx?NumeroProcesso={0}')>"+
"<i class='fa fa-search'></i></button></td></tr>", item.NumeroProcesso);
}
html.Append("</table>");
//Append the HTML string to Placeholder.
PlaceHolder1.Controls.Add(new Literal { Text = html.ToString() });
}
Não consigo redirecionar para a pagina Processo.aspx?NumeroProcesso={0}.
Alguém poderia explicar uma forma de escrever um button via StringBuilder para redirecionar para outra pagina.