Estou utilizando o typeahead, que funciona da seguinte forma, todo texto que digito no campo ele pega o valor do campo, vai ate uma base de dados, pesquisa e cria um dropdown com os valores encontrados.
Ele funciona perfeitamente, mas eu queria que assim que fosse pressionado o botão enter o campo completasse com o primeiro valor do dropdown.
Consigo pegar o primeiro valor com:
var valor = $(".tt-suggestion p").first().text();
Mas ao tentar setar ele no campo utilizando:
$("#cidade_estado").val(valor);
ou
$("#cidade_estado").val(valor);
Não acontece nada.
Eu sei que ele esta entrando no if já que ele faz o:
$("#telefone").focus();
Normalmente e mostra os valores no console.
$(document).ready(function () {
$('input.cidade_estado').typeahead({
name: 'municipio',
remote: 'action/getMunicipios.php?query=%QUERY'
}).keypress(function (e) {
var valor = $(".tt-suggestion p").first().text();
console.log("Aqui: " + valor);
if (e.which == 13) {
console.log("13: " + valor);
$("#cidade_estado").val(valor);
$('#cidade_estado').attr('value', valor);
$("#telefone").focus();
return false;
}
});
});
html:
<form id="formemail" action="action/enviaemail.php" method="post">
<input name="nome" type="text" placeholder="Nome completo">
<input name="empresa" type="text" placeholder="Empresa">
<input id="cidade_estado" name="cidade_estado" class="cidade_estado" type="text" placeholder="Cidade">
<input name="telefone" class="grupocontato" id="telefone" type="text" placeholder="Telefone">
<input name="email" class="grupocontato" type="text" placeholder="Email">
<textarea name="mensagem" placeholder="Mensagem"></textarea>
<input class="btnContato" type="submit" value="Enviar">
</form>
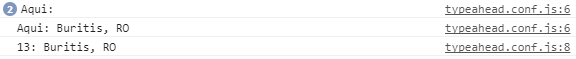
Console: